[ 구글 ] 구글 드라이브 , 폴더공유 사용하기
















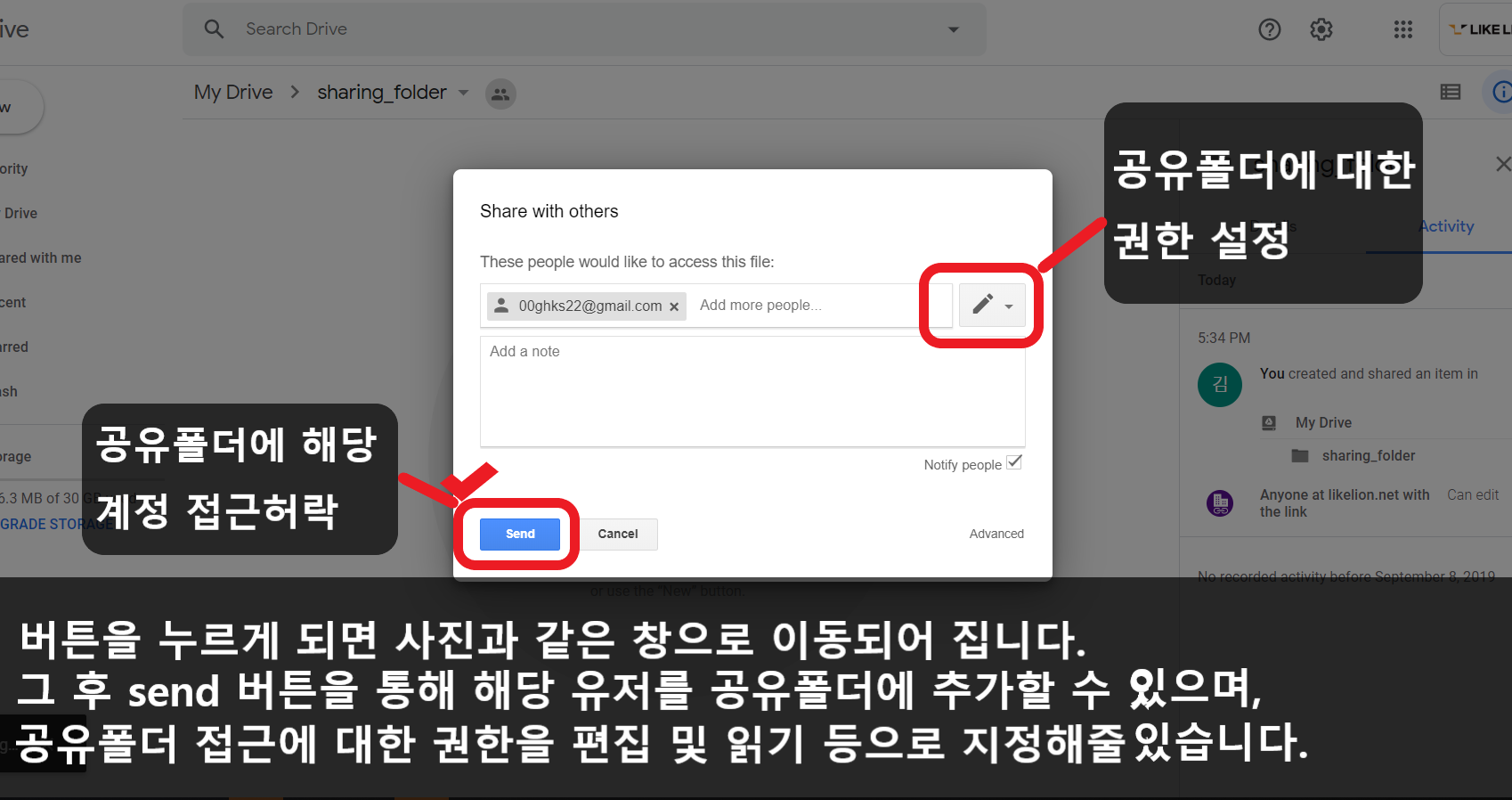
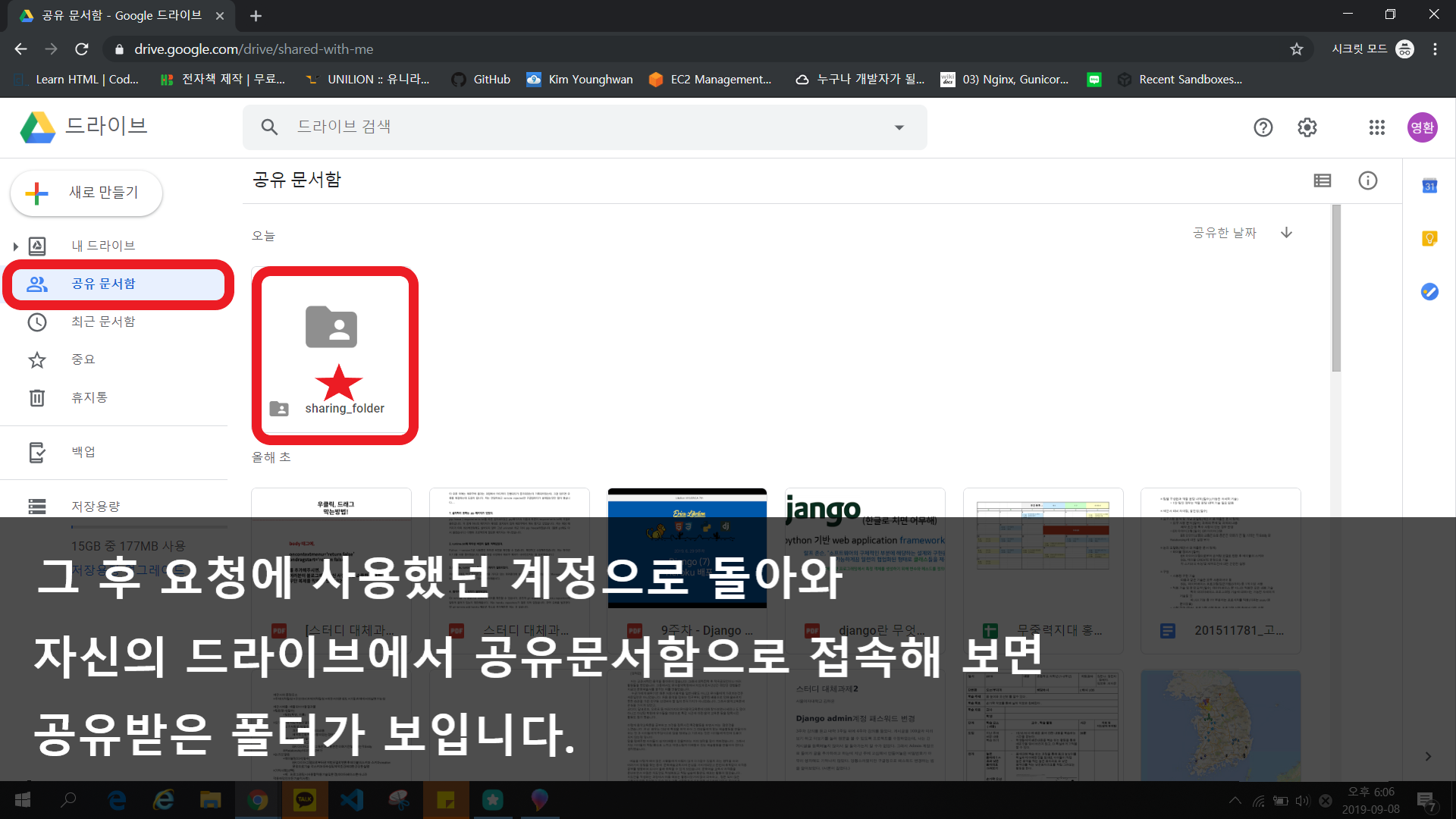
다음은 공유관련 추가설정 기능입니다.
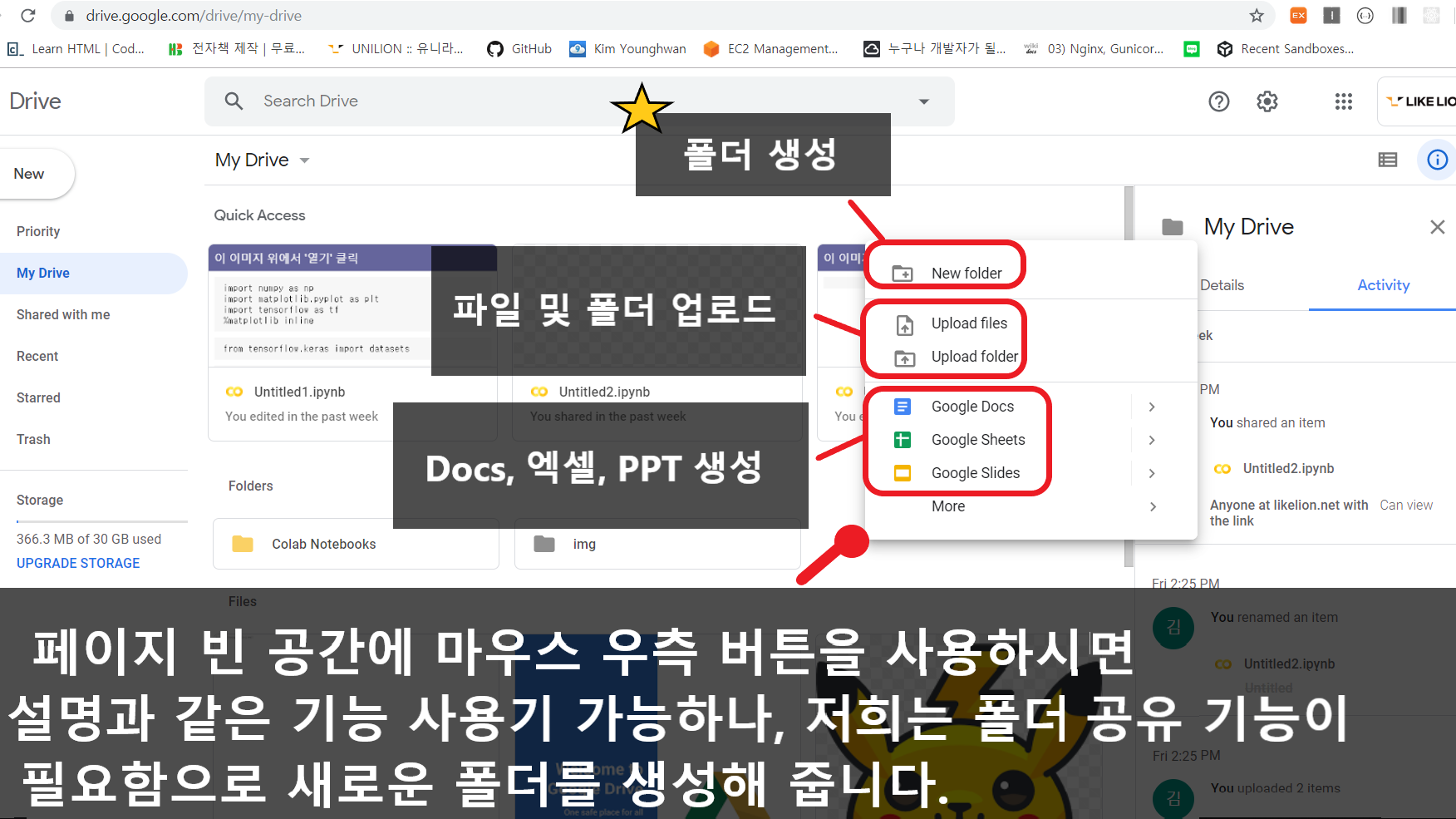
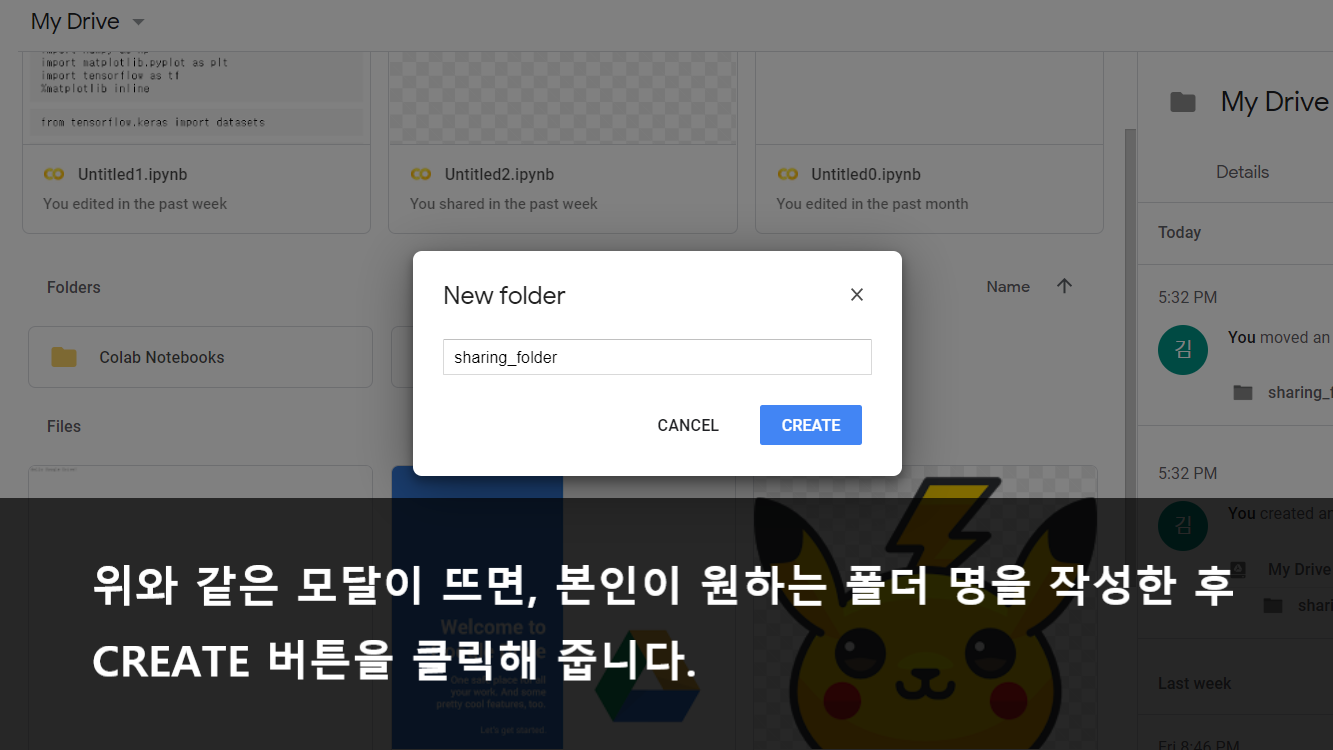
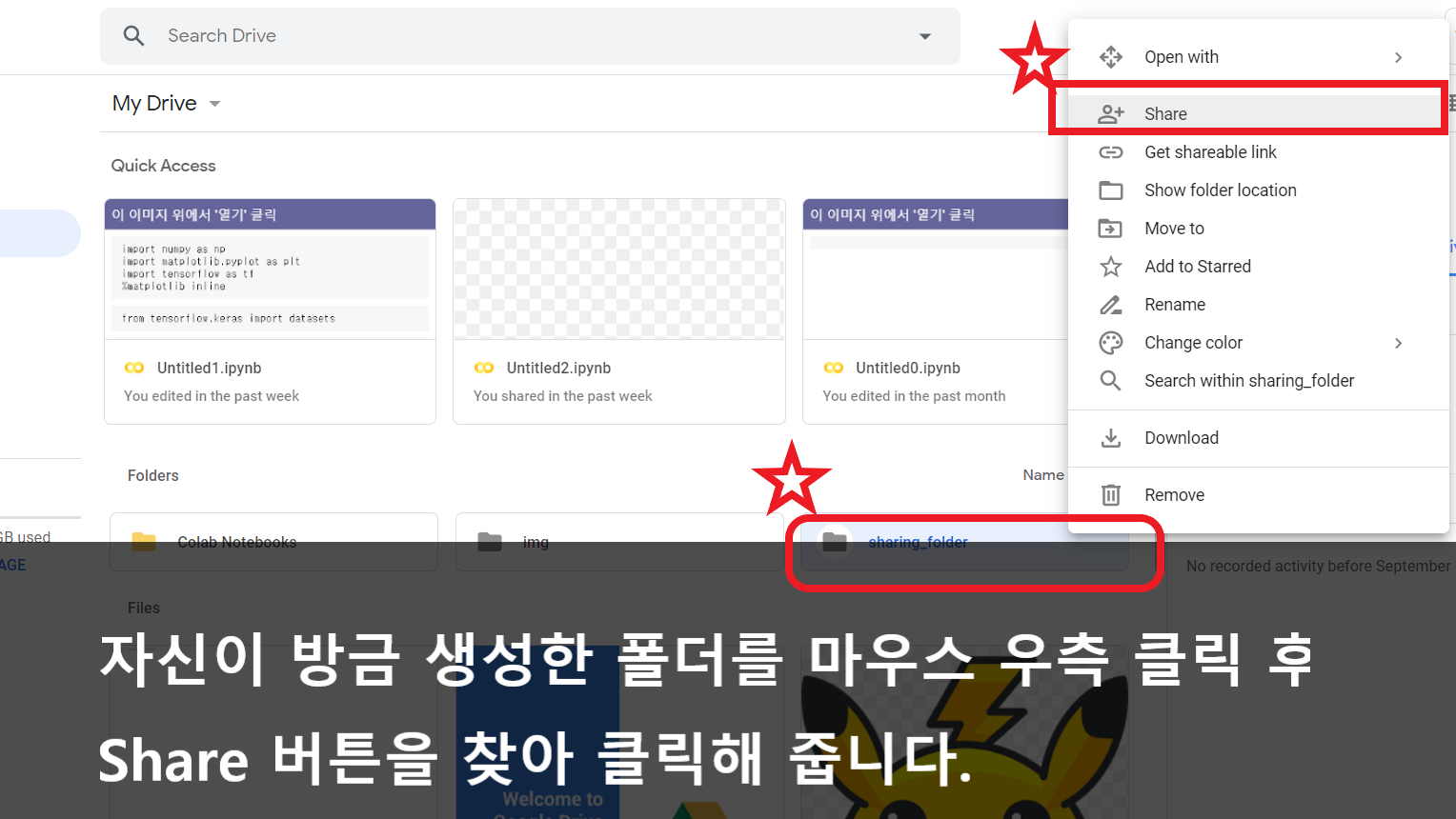
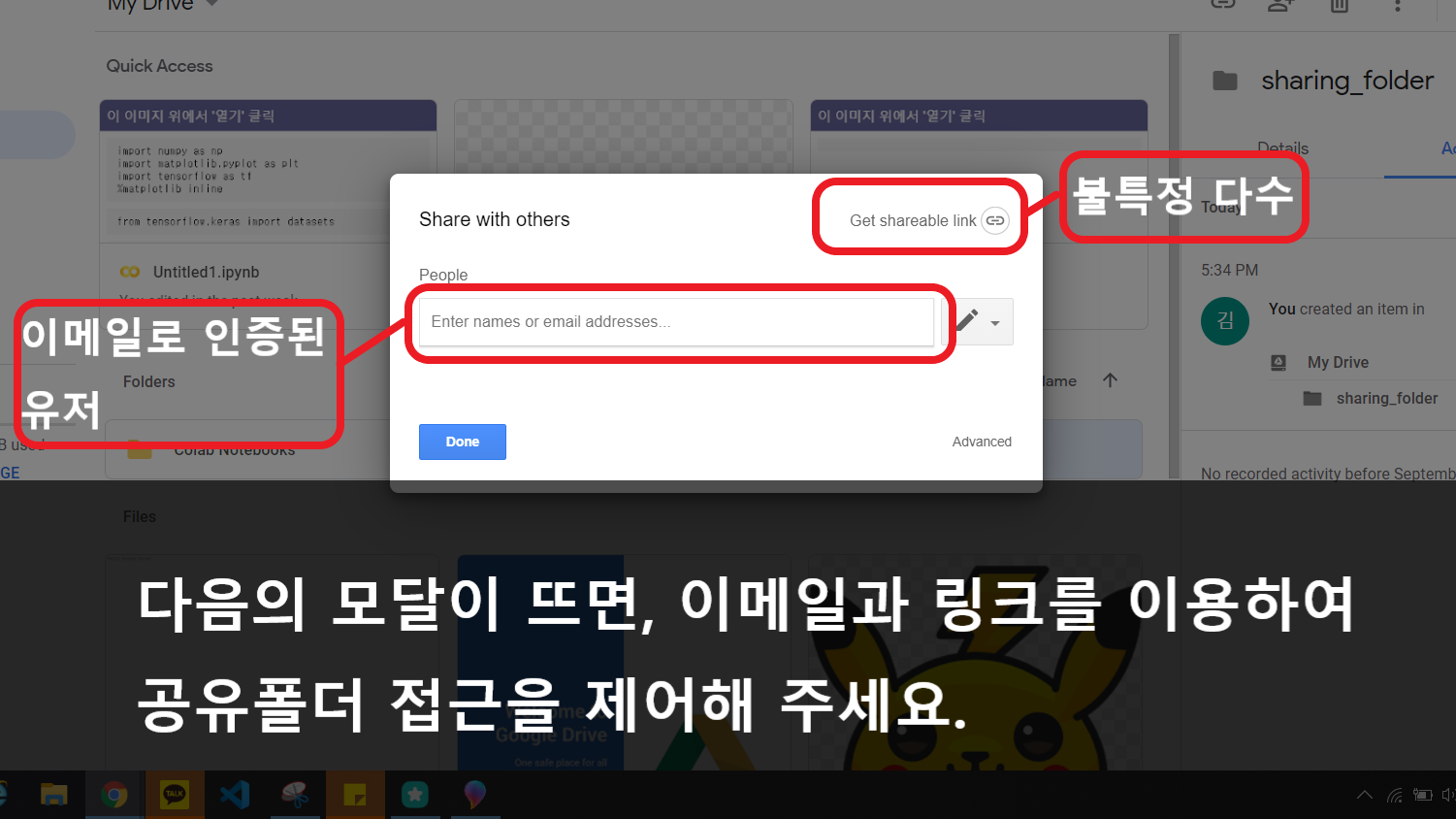
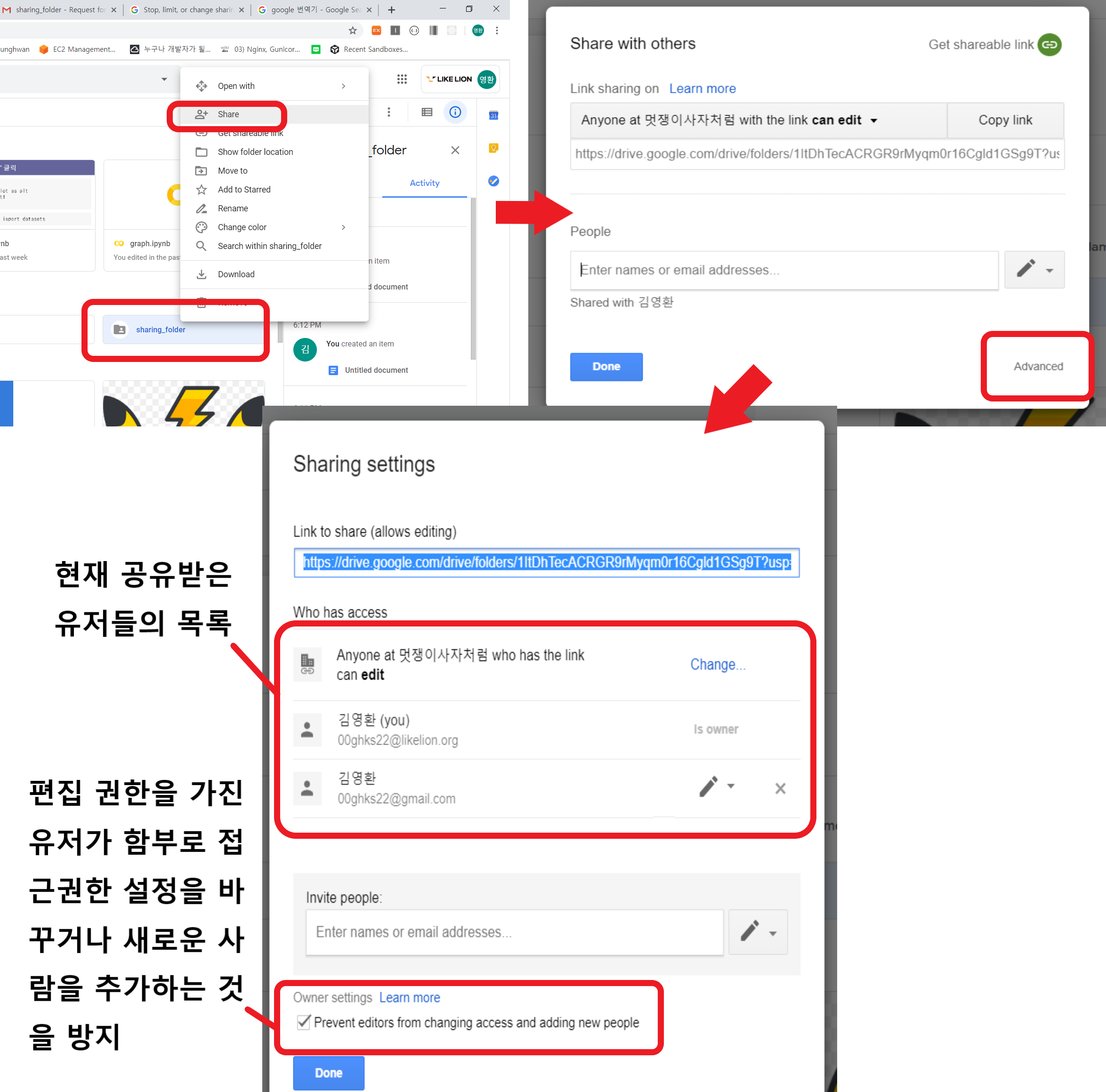
폴더와 관련한 추가 설정

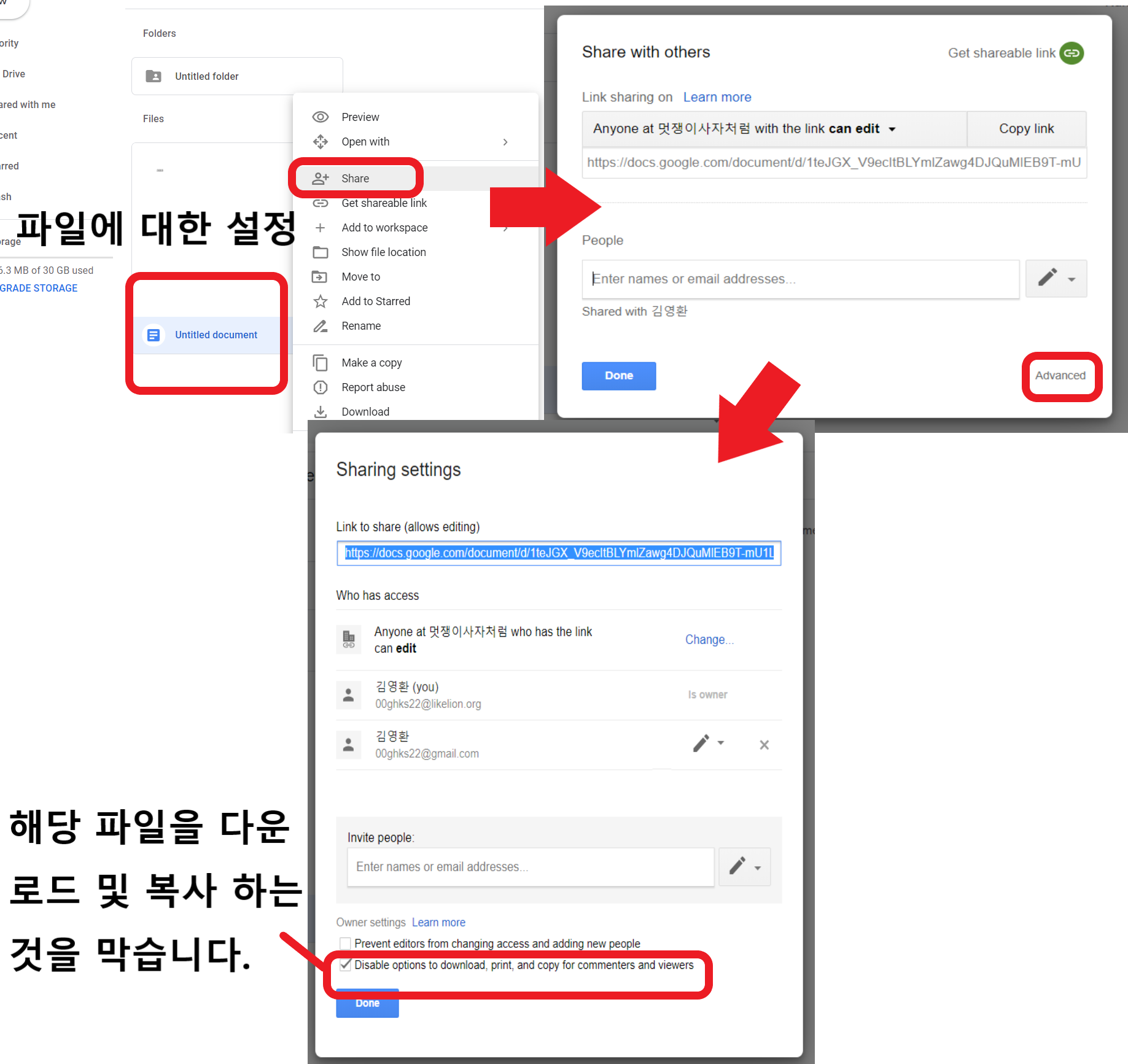
파일과 관련한 추가 설정


Kim_gorilla
경기대 출신 멋사인이 운영하는 코딩블로그

어떤 프로젝트를 만들때 항상 어떤식으로 만들어야할지에 대한 구체적인 그림을 먼저 그리는게 가장 중요합니다.
그래서 저희는 KaKao에서 제공해주는 Oven app이라는 서비스이용해 앞으로 만들고자 하는 APP의 프로토타입 화면을 그려볼것 입니다.
다음의 가이드 라인을 따라 실습을 진행해 주세요 ! .
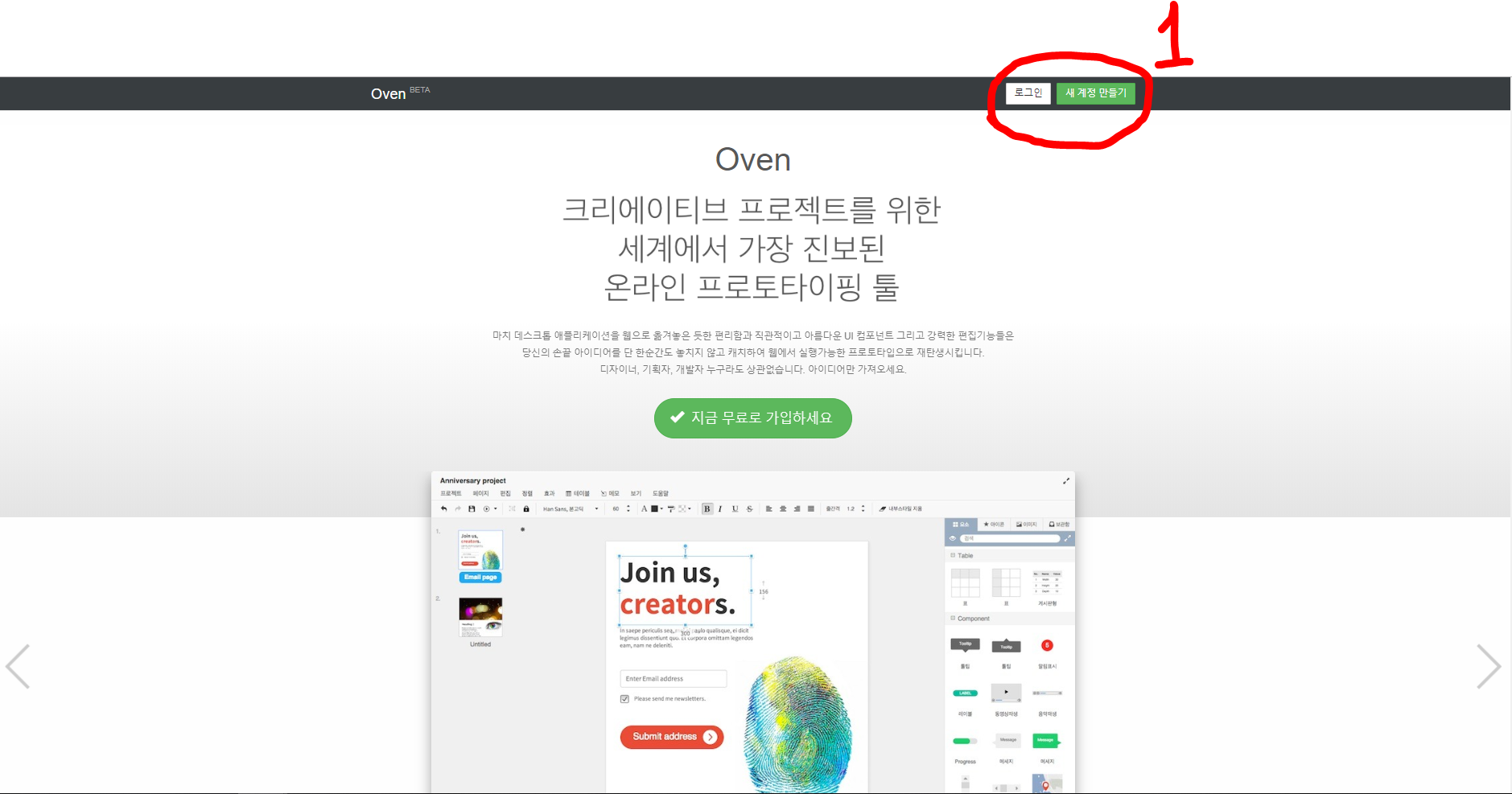
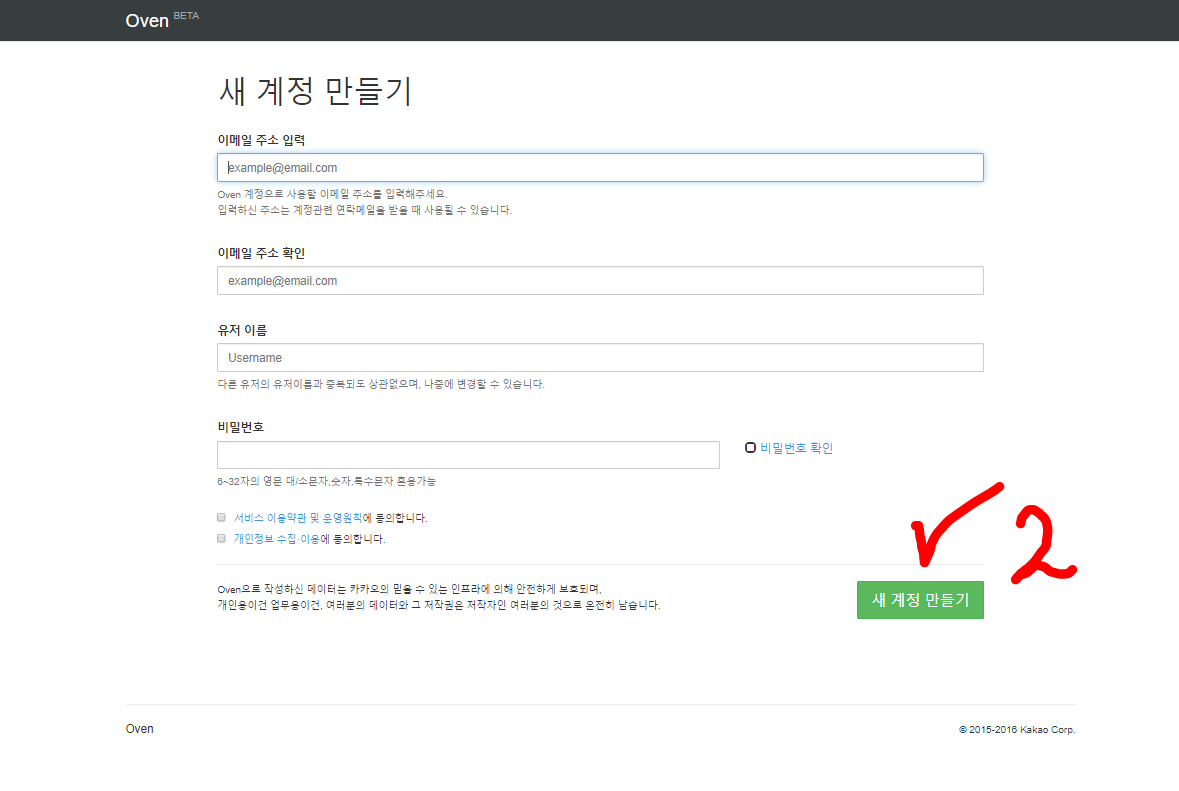
위에서 첨부해드린 링크로 접속 후, 아래 사진에서 보이는 것처럼 계정생성을 진행해주세요.


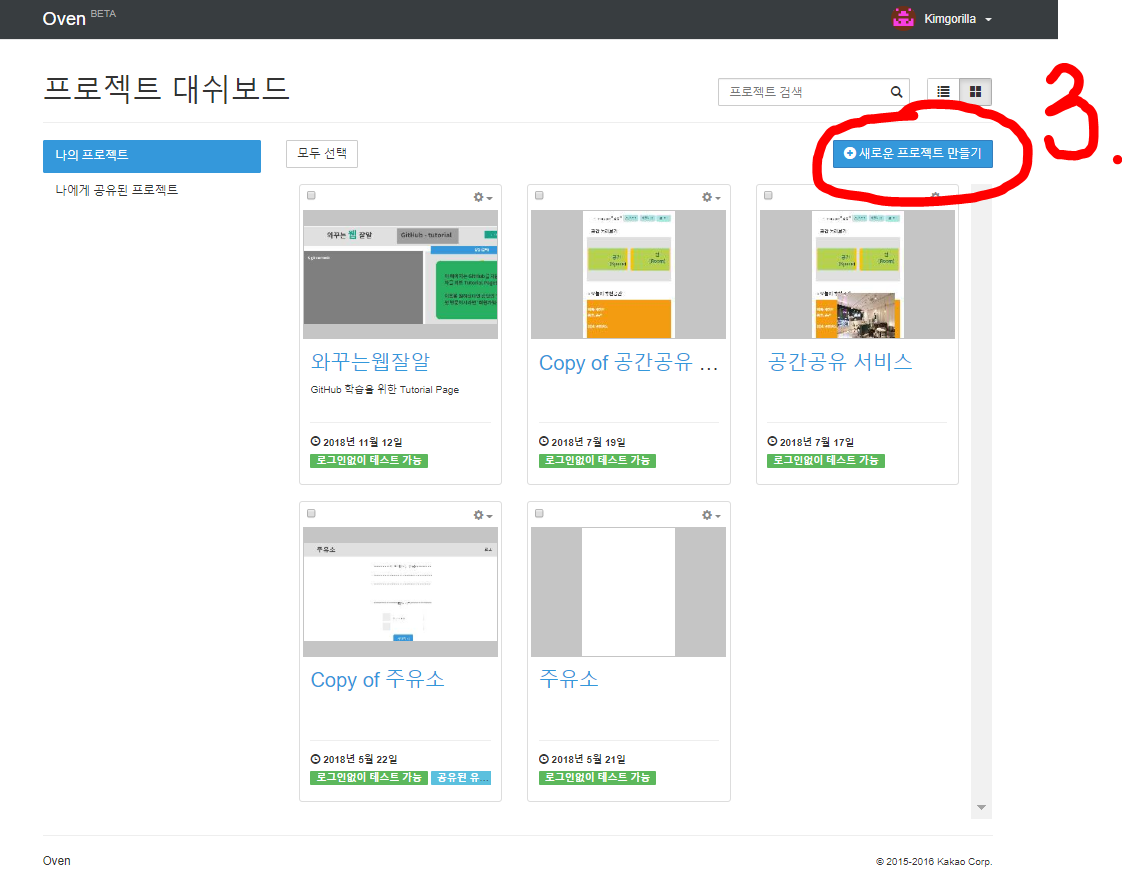
아래의 사진에서 빨간펜으로 표시된 부분을 눌러 새로운 프로젝트를 생성해보겠습니다.

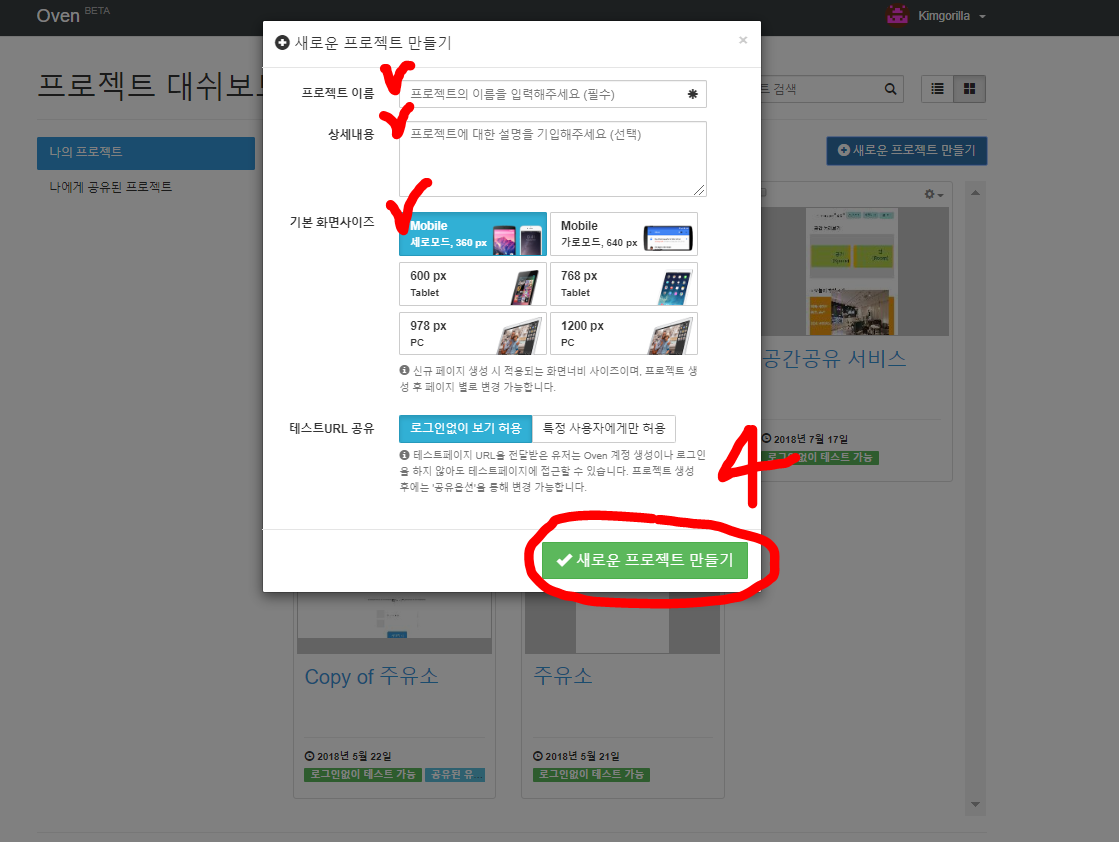
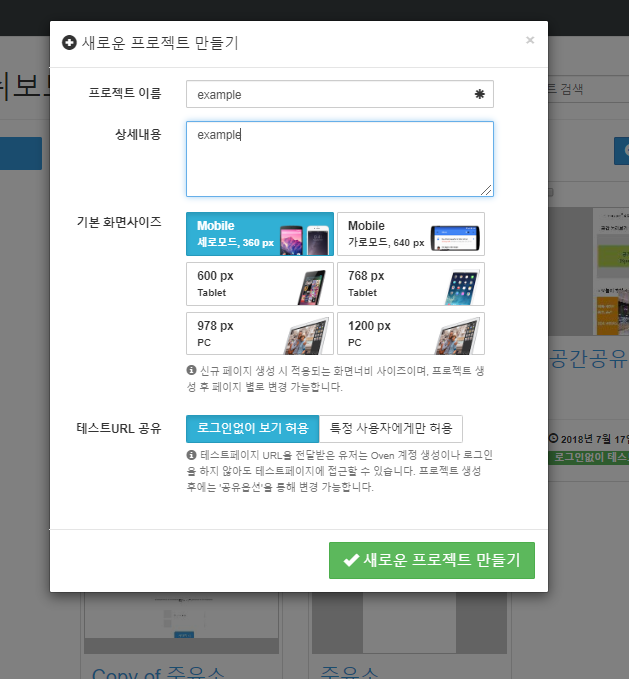
앞으로 계속 사용하게 될 프로젝트의 이름과 상세내용을 기입 후
기본화면 사이즈는 만드는 대상(PC 혹은 Phone(Mobile))에 따라 선택해 주시면 되겠습니다.


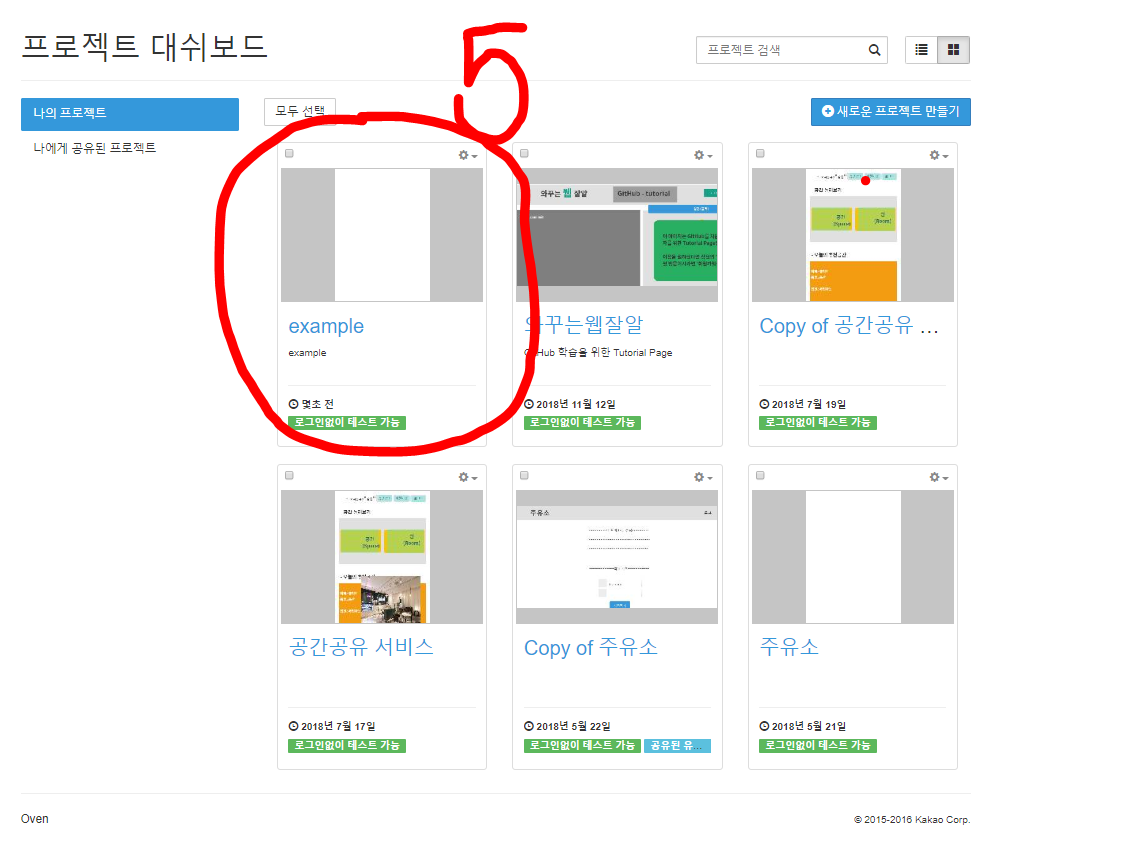
생성이 완료되면 다음과 같은 화면처럼 새로운 빈 프로젝트가 생성이 됩니다.

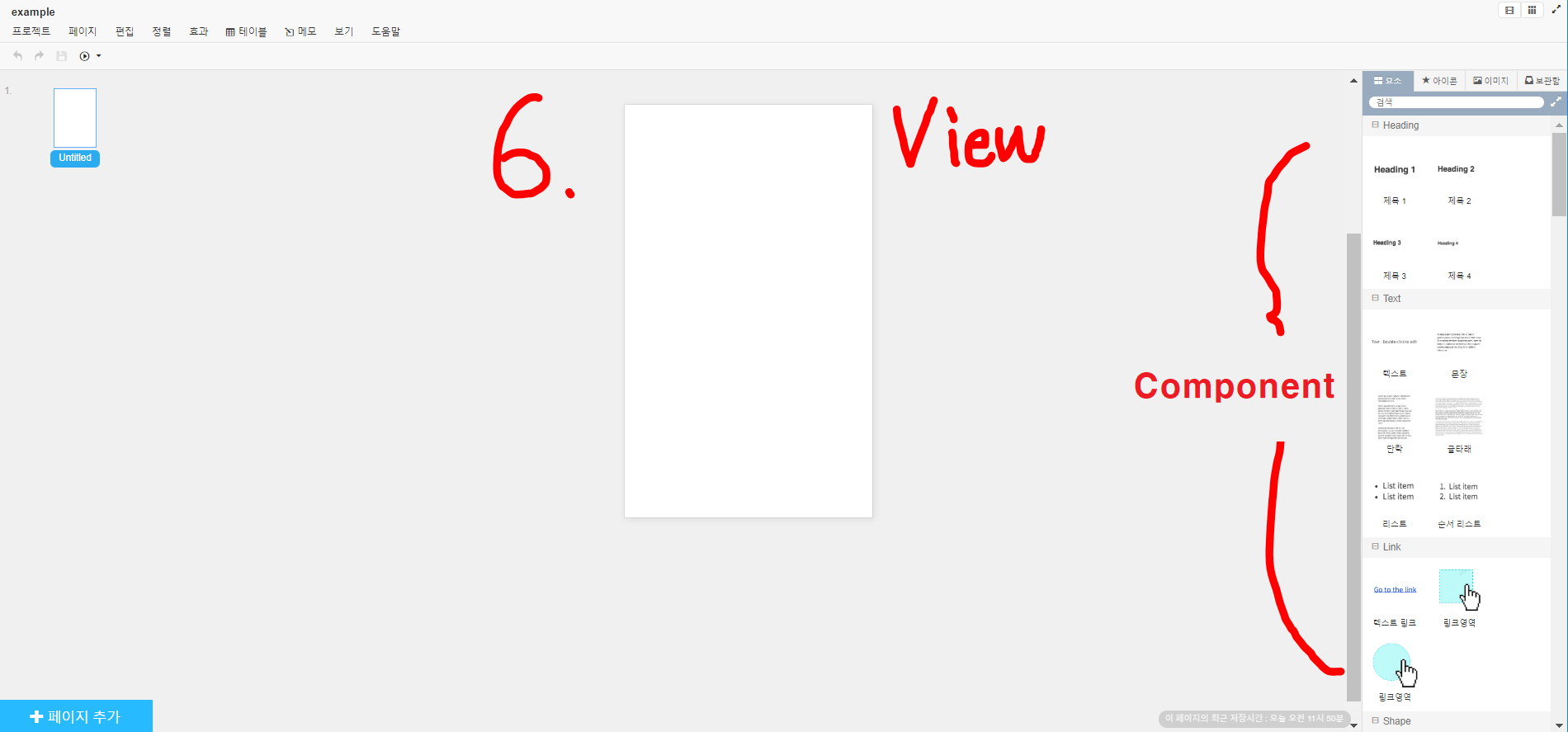
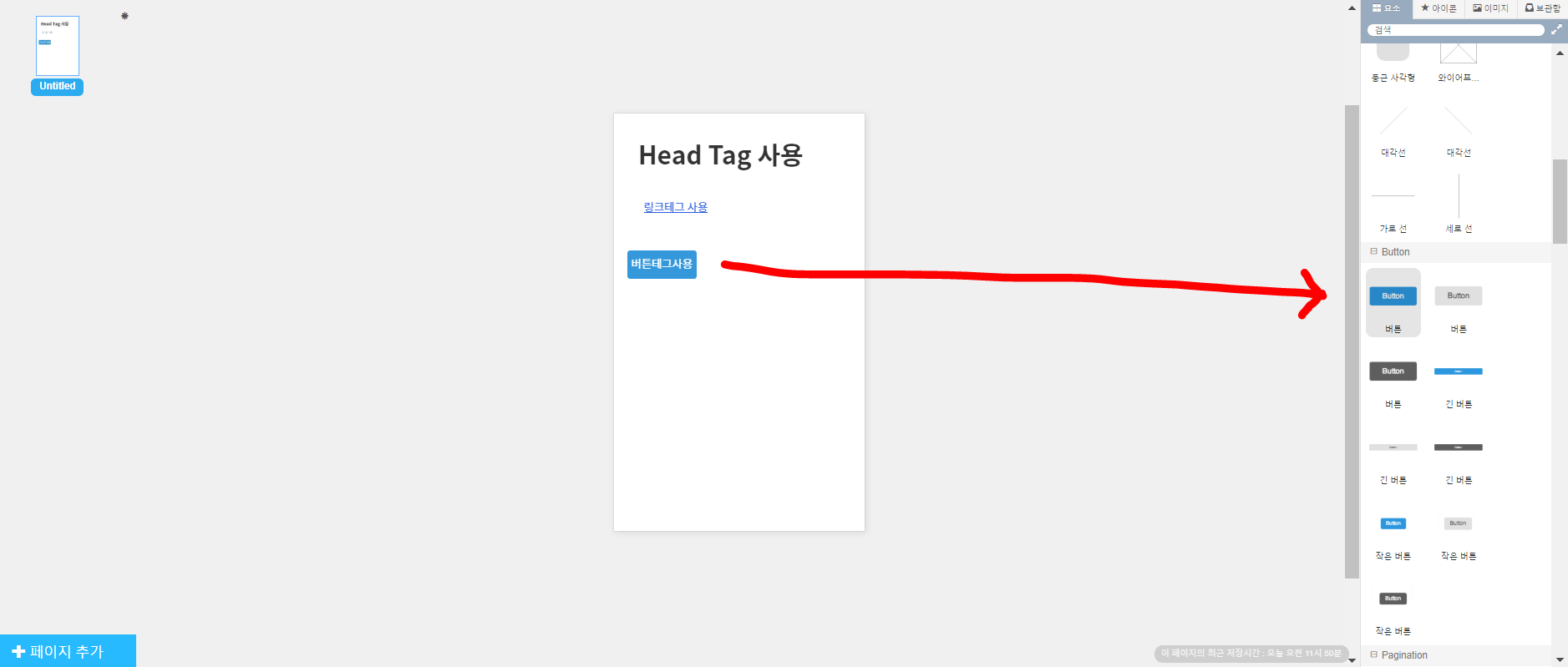
이전의 사진에서 생성된 프로젝트로 접속을 해보면 아래와 같은 화면을 보실 수 있습니다.
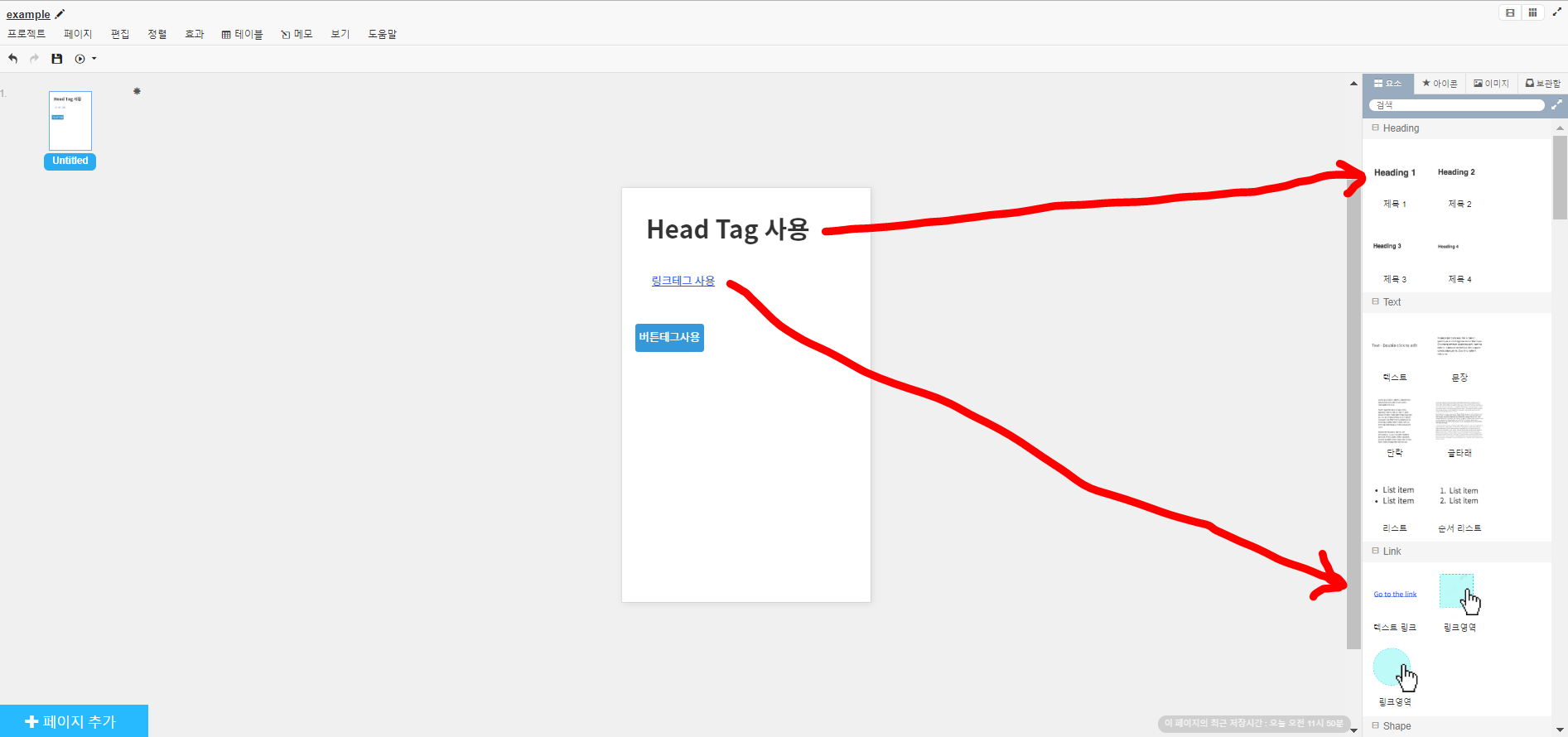
기본적으로 UI를 그릴 도화지가 되는 view부분과 그 view를 채워넣을 아이템들인 component로 구성이 되어 있습니다.

각 아이템들은 HTML의 TAG와 동일하게 구성이 되어있고,
Drag & Drop으로 해당 View(도화지)에 추가하여 수정할 수 있습니다.


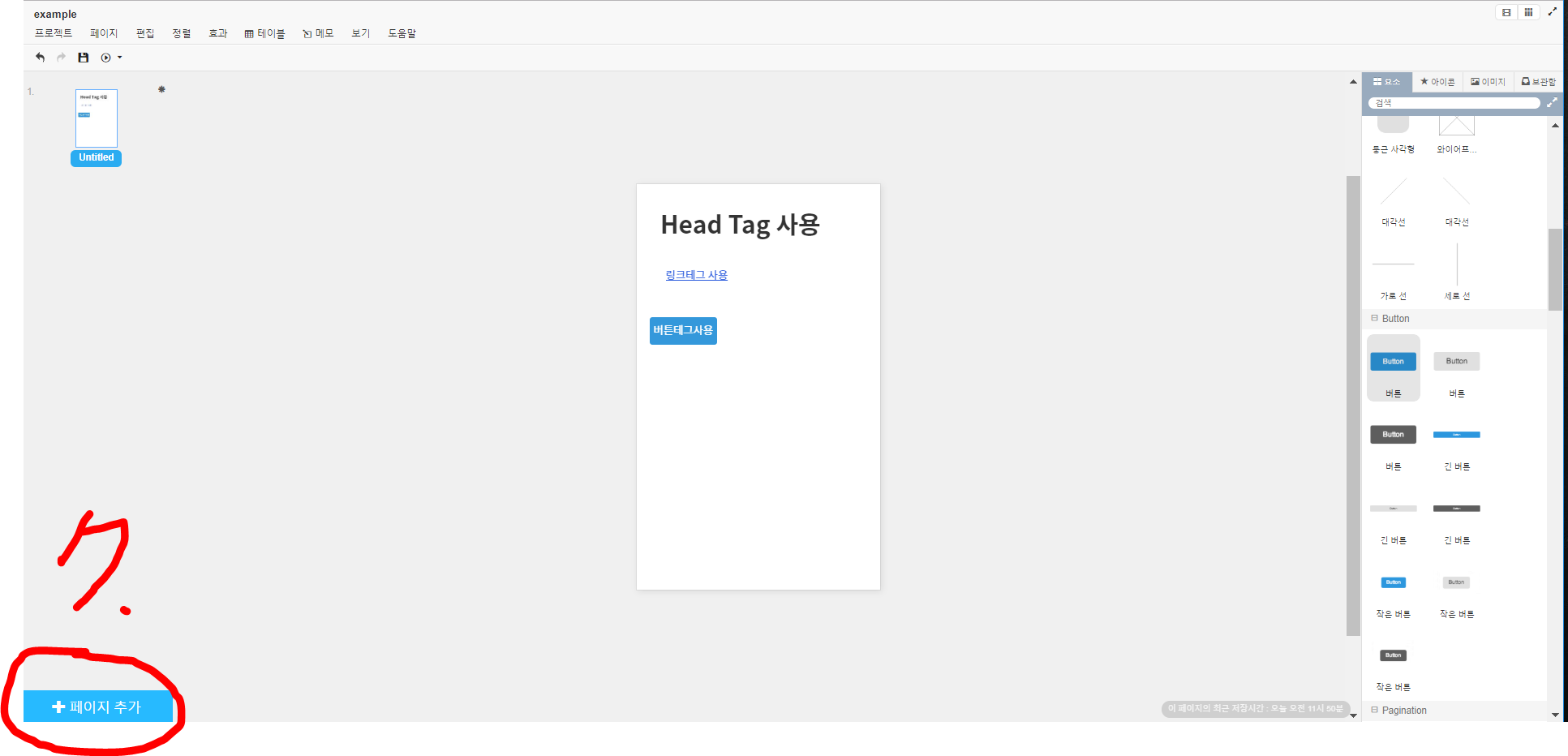
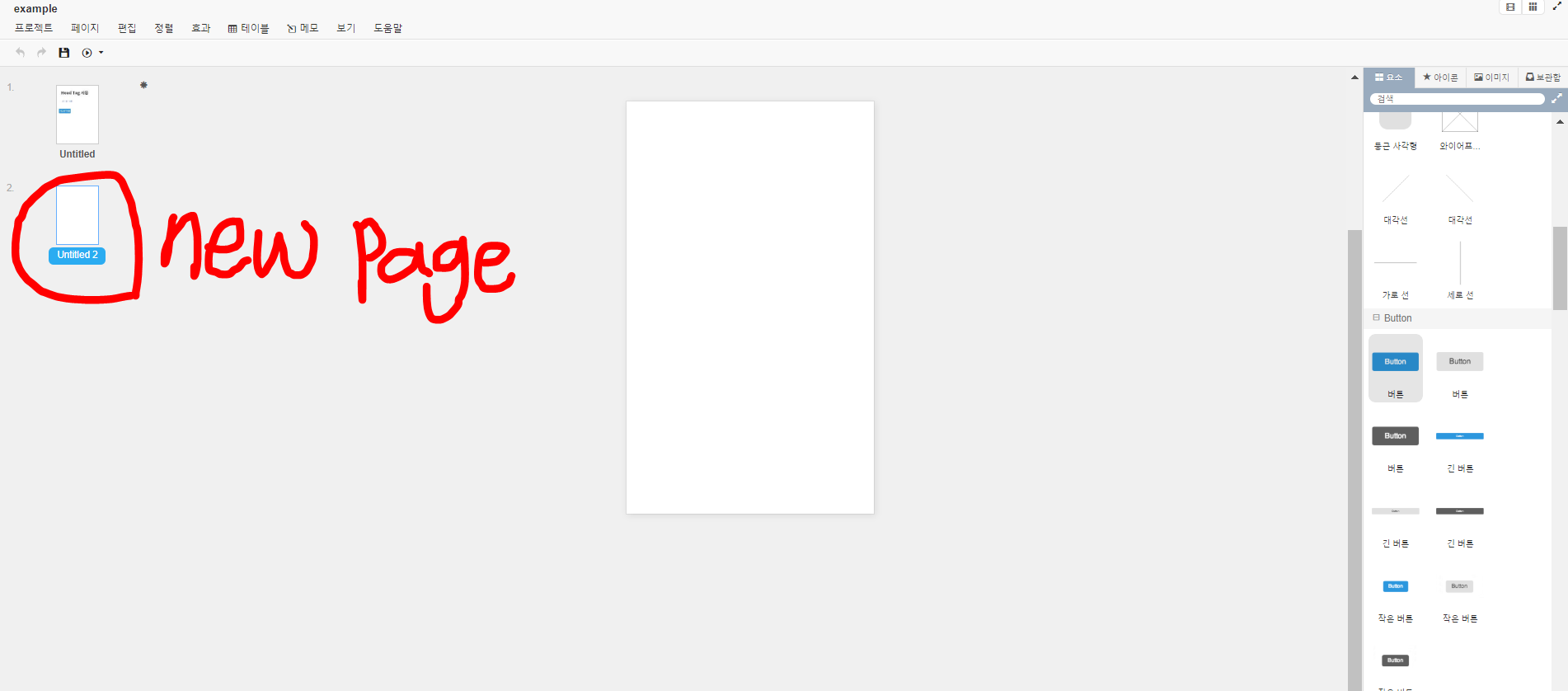
더 많은 페이지(html)들을 생성하고 싶다면 아래의 사진에서 처럼 [ 페이지 추가 ] 버튼을 통해 새로운 도화지를 얻으실 수 있습니다.


자신이 생성한 프로젝트를 팀원들과 결과물을 공유 또는 함께 수정을 하실 수 있습니다.
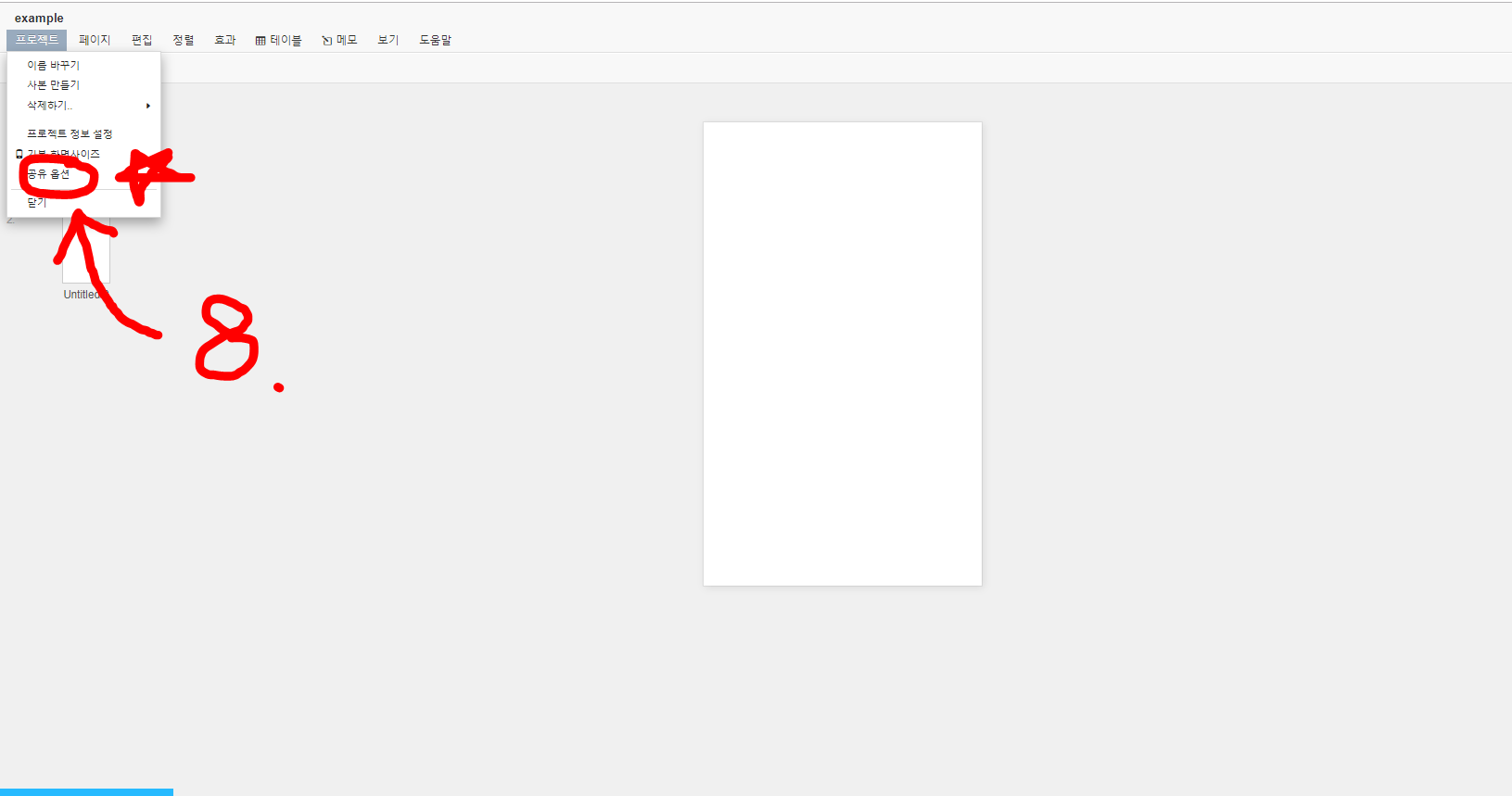
아래의 사진과 같이 우측 상단에 [ 프로젝트 ] 메뉴를 클릭 후 [ 공유옵션 ] 을 클릭해 주세요.

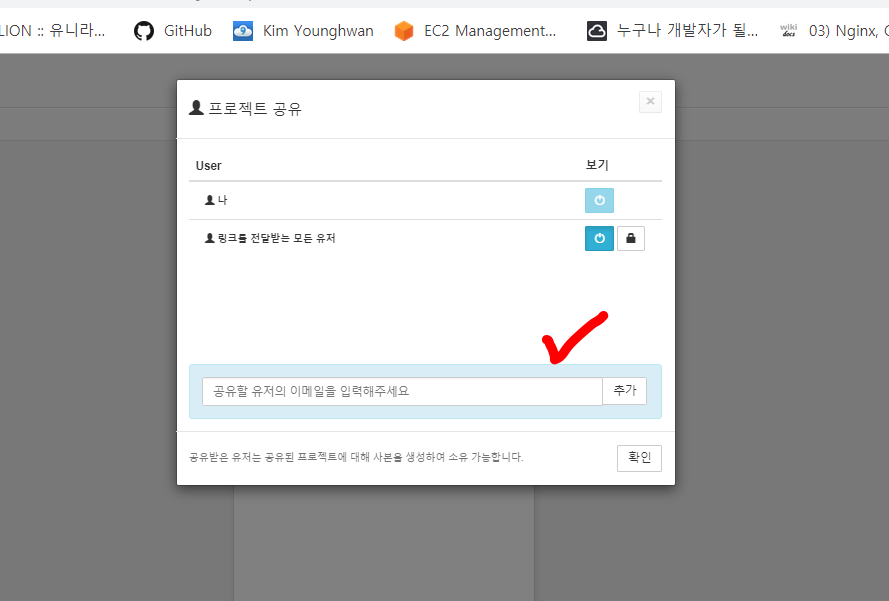
그 후 아래와 같은 모달창이 나옵니다. 여기서 공유하고자 하는 팀원의 이메일을 추가하여 결과물을 공유해 줍니다.

사용자가 만든 HTML을 별 다른 서버와 데이터베이스 없이 웹페이지로 서비스 해주는 Github의 기능입니다.
Repository에 저장된 HTML을 실제 웹페이지처럼 웹서비스가 가능하게 만들어줍니다.
이게 무슨말이냐?
보통의 웹 서비스 과정은 서버, DB, 등 여러가지 기능을 서비스해줄 수 있는 일련의 과정이 있습니다.
그 과정을 크게 두가지로 다음의 그림처럼 설명이 가능합니다.
이러한 서버를 이용해 사용자가 원하는 정보를 시시각적으로 변화하여 보여주는 서비스를 동적인 서비스라고 합니다.
동적인 서비스를 위해서는 DATABASE 와 SERVER의 역할이 필요합니다.
이 DATABASE와 SERVER없이 만든 웹서비스를 정적인 웹서비스라고 합니다.
변화된 데이터가 아닌 미리 준비된 데이터만 사용자에게 제공하는 형태입니다.
위 해당 서비스(정적인 페이지)를 쉽게 만들어 주는 기능을 하는것이
Github.io입니다.
다만 정적인 서비스다 보니, 우리가 생각하는 보통 웹사이트에서 가진 기능을 활용하기에는 많이 부족한 모습을 보여줍니다.
먼저, 실제 웹사이트의 도메인을 얻어 서비스를 하기 전 우리의 HTML페이지가 어떻게 적용되는지 확인해봅시다.
자신의 github 계정에 있는 Repository에 들어갑니다.
만들어져 있는 Repository로 들어갑니다.
Settings에 들어갑니다.
Repository name을
본인닉네임.github.io 로 저장합니다.
(이름을 바꾸지 않아도 만들 수 있습니다.)
해당 source 부분에 있는 Dropdown 버튼을 눌러 None에서 master branch로 바꿔줍니다.
그리고 위에 나와있는 링크로 접속합니다.
사이트를 찾을 수 없다는 문구가 나올 수도 있습니다.
해당 링크 맨 뒤에 저희가 Repository에 올려놓은 파일의 이름을 써주면 해당 html로 이동하게 됩니다.
(index.html 파일로 만들고 push해서 Repository에 올리면 자동으로 메인화면이 index.html이 됩니다.)
자, 이런 화면이 나올 것입니다.
여러분은 이 링크를 타인에게 공유할 수 있고, 수정할 수 있습니다.
간단하게 여러분의 웹페이지를 배포하는 방법인 github pages에 대해 배웠습니다.
실제 배포를 하기 위한 첫 발걸음이라고 생각하시고 마음껏 활용해주시기 바랍니다.
| [Github] Git 사용법 (0) | 2019.03.21 |
|---|---|
| [Github] Git 설치부터 VSCODE 설정까지 (0) | 2019.03.20 |
| [editor] VSOODE 설치 (0) | 2019.03.19 |
| [구름IDE] 실행URL과 포트 바꾸기 (0) | 2019.01.07 |
| [Python] 파이썬 설치 (0) | 2018.12.20 |
전에 Git 설치에 이어서 이번엔 Git Bash를 사용하는 방법에 대해서 알아보겠습니다.
Git Bash에서 사용하는 명령어의 기본은 Linux입니다. 자세하게 설명하자면 설명이 길어지니 나중에 포스팅된 게시물을 확인 해주세요.
아무튼 Git Bash에서 자주 사용되는 명령어를 먼저 보여드리겠습니다.
$ git init $ git config --global user.email "Github Email" |
첫번째 명령어부터 설명을 해보겠습니다.
1. git init
git의 저장소를 초기화 해주는 명령어
무슨 말이지? git의 저장소를 초기화 해준다니?
git의 저장소를 초기화 해준다는 의미는 이 명령어를 통해서 현재 열려있는 경로를 git의 로컬저장소로 지정해주는 것을 의미합니다.
($ git init 밑에 나온 글자는 이미 git저장소가 지정되어있기 때문에 나오는 문구입니다.)
2. git status
지정된 저장소의 현재 상태를 나타내는 명령어
해당 저장소의 프로젝트의 변경상태를 알아내, 저장소에 업로드 해야하는 파일들을 알려주는 명령어 입니다.
밑에 빨간 글씨로 나온 파일들이 현재 commit되지 않은 변경사항들임을 알려줍니다.
3. git add .
status에 나온 변경사항 모두를 staging area에 올려주는 명령어
해당 명령어는 통해서 stage라는 buffer에 변경사항을 git 저장소에 저장할 수 있도록 준비 시켜놓는 과정입니다.
초록색 글자들은 add를 통해 stage에 들어온 파일들을 이야기하며,
해당 파일은 commit할 준비가 되어있음을 이야기합니다.
4. git commit -m "first commit"
"first commit"이라는 이름으로 로컬 저장소에 저장하는 명령어
add를 통해 stage에 올라온 파일들을 실제로 로컬 저장소에 저장시켜주는 명령어이며 commit 이름을 본인이 설정하여서 commit의 타임라인을 알 수 있도록 할 수 있습니다.
create mode --숫자-- 는 commit된 파일들의 일련 번호로 버전을 의미한다.
만약 여기서 오류가 난다면 정상입니다.
commit 전에 본인이 누구인지를 알려주지 않았기 때문이죠.
5. git config --global user.name "Nickname"
git config --global user.email "email@gmail.com"
첫번째 명령어는 본인이 설정한 github의 닉네임이고, 두번째는 github에 설정한 이메일 주소를 통해서 본인임을 git에 알려주는 명령어입니다.
이 명령어를 통해서 자신이 누구인지 밝혀줘야 원할하게 git을 사용할 수 있습니다.
그렇다면 그 전에 github에 회원가입을 해야겠죠?
Github 회원가입 절차
1. github.com 으로 접속하여 아래 동그라미를 클릭합니다.
2. 빈칸에서 요구하는 Username, Email, Password를 입력합니다.
그 후에 사람임을 검증하고 동그라미쳐진 버튼을 누릅니다.
3. 아무것도 체크하지 않고 Free로 Continue를 누릅니다.
4. 이 부분은 설문조사 부분이므로 해당 사진처럼 하셔도 되고 다르게 하셔도 됩니다.
submit 버튼을 누릅니다.
5. 모두 마무리 되면 계정에 대한 권한을 받기 위해 본인이 설정한 email 메일함으로 들어갑니다.
github에서 보낸 메일을 확인합니다. 그 후 아래 사진에 동그라미 친 버튼을 클릭합니다.
모든 과정을 마친 후에 다시 VS Code로 돌아옵니다.
아무 결과가 출력되지 않으면 제대로 연결된 것입니다.
6. git remote add origin http://yourgithuburl.com
git push origin -u master
첫번째 명령어는 github 계정에 있는 Repository의 url을 첫번째 명령어 뒤에 붙혀줘서 해당 Repository에 commit된 파일을 올려주겠다는 설정 명령어입니다.
두번째 명령어는 설정된 git url에 master로 파일을 업로드 해주겠다는 명령어입니다.
두 명령어를 이용해서 본인 github 계정에 자신이 작업한 소스코드를 업로드 할 수 있습니다.
먼저 이 명령어를 수행하기 전에 본인 github 계정에 Repository를 먼저 만들어봅시다.
github Repository 생성
1. github 본인 계정을 로그인하고 우측 상단에 아이콘을 선택합니다.
나오는 목차 중 your repository를 클릭합니다.
2. 해당 부분에 글을 채워줍니다.
3. 만든 Repository에 들어가서 주소를 그대로 복사합니다.
VS Code에 명령어 사용하기
정상적으로 업로드 되었음을 본인 아이디 Repository를 통해 확인하시면 됩니다.
이로서 git의 사용법과 github에 올리는 방법에 대해 알아봤습니다.
앞으로 협업을 진행하면서 꼭 필요한 기본적인 기능 설명만 해놨으니 추가적인 사항은 다음 포스팅을 통해 확인해주세요.
| [Github] github.io? github page는 뭘까? (0) | 2019.03.26 |
|---|---|
| [Github] Git 설치부터 VSCODE 설정까지 (0) | 2019.03.20 |
| [editor] VSOODE 설치 (0) | 2019.03.19 |
| [구름IDE] 실행URL과 포트 바꾸기 (0) | 2019.01.07 |
| [Python] 파이썬 설치 (0) | 2018.12.20 |
Q) Git이 뭐죠?
A) Git은 프로그램 소스를 효과적으로 분산시켜 작업할 수 있도록 도와주는 서비스입니다.
Git을 통해서 현재 작업 진행 상태를 기록할 수 있고 기록된 저장 이전 작업 상태로 rollback 시킬 수 있습니다.
Q) Github와 Git?
A) Github를 통해 Git에서 작업한 소스 코드를 원격저장소 (Cloud)로 업로드하여 같은 프로젝트를 진행하는 사람들과 공유하고, 협업할 수 있습니다.
Git을 통해 로컬 저장소에 프로그램 소스를 작업한 분량만큼 저장시키고, 로컬 저장소에 있는 소스를 Github Cloud로 올려서 본인 Repository에 저장까지가 이 페이지의 내용입니다.
먼저, Git을 설치하겠습니다.
1. Git 홈페이지에 접속합니다. (https://git-scm.com/)
동그라미에 해당하는 Download를 클릭합니다.
2. 본인 컴퓨터 설정과 맞는 버전을 찾아 설치합니다.
3. 설치한 git_intall을 실행시켜 바로 next를 클릭해 넘어갑니다.
4. next 클릭
6. 설정에서 Use Visual Studio Code as Git's default editor를 설정하고
넘어갑니다.
7. next 클릭
8. 아래 사진이 나올 때까지 넘깁니다. 그 후 install 클릭
Git 설치 완료!
Git을 설치했으니 사용 중인 개발환경 Visual Code에 적용시킬 차례입니다.
아래 순서를 따라 차근차근 설정을 진행해봅시다.
1. Visual Code를 실행시켜 좌측 하단에 있는 settings를 엽니다.
(혹은 Ctrl + , 단축기를 이용해서 settings를 엽니다.)
2. 열린 settings 화면에서 상단 검색바에
terminal.integrated.shell.windows를 검색합니다.
하단 결과에 git이 설치되어있는 경로를 입력한다.
(Default로 C:\Program Files\Git\bin\bash.exe로 설정되어 있다.)
3. Ctrl + Shift + ` 단축키를 이용하여 git bash를 사용할 수 있게 됐습니다.
이것으로 git-bash를 VS Code에 적용했습니다. 그렇다면 Git Bash를 사용하는 방법에 대해서 알아야겠죠?
그렇다면 Git bash를 통해 할 수 있는 것은 무엇일까요?
다음 게시물로 Git의 명령어와 로컬 저장소의 소스와 Github 자신의 아이디에 부여된 저장소로 저장하는 방법에 대해서 배우겠습니다.
| [Github] github.io? github page는 뭘까? (0) | 2019.03.26 |
|---|---|
| [Github] Git 사용법 (0) | 2019.03.21 |
| [editor] VSOODE 설치 (0) | 2019.03.19 |
| [구름IDE] 실행URL과 포트 바꾸기 (0) | 2019.01.07 |
| [Python] 파이썬 설치 (0) | 2018.12.20 |
위의 세가지 옵션을 선택후 진행합니다.
| [Github] github.io? github page는 뭘까? (0) | 2019.03.26 |
|---|---|
| [Github] Git 사용법 (0) | 2019.03.21 |
| [Github] Git 설치부터 VSCODE 설정까지 (0) | 2019.03.20 |
| [구름IDE] 실행URL과 포트 바꾸기 (0) | 2019.01.07 |
| [Python] 파이썬 설치 (0) | 2018.12.20 |
그 아래 PORT에는 사신이 사용하는 서비스의 포트번호를 작성해 줍니다.
(일반적으로 Tomcat을 사용하는 서비스는 8080포트를 Django는 8000번 포트를 사용합니다.
이러한 포트번호를 웰노운 포트번호라 부릅니다.)
설정을 마치고 하단에 [확인] 버튼을 눌러줍니다.
그 후 상단에 [실행] 버튼을 통해 우리가 설정한 URL 주소로 연결되는지 확인해봅니다.
| [Github] github.io? github page는 뭘까? (0) | 2019.03.26 |
|---|---|
| [Github] Git 사용법 (0) | 2019.03.21 |
| [Github] Git 설치부터 VSCODE 설정까지 (0) | 2019.03.20 |
| [editor] VSOODE 설치 (0) | 2019.03.19 |
| [Python] 파이썬 설치 (0) | 2018.12.20 |
1. [ 파이썬 다운로드 ]를 눌러서 파이썬 공식 홈페이지로 이동합니다.
2. 접속 후에 아래 화면과 같이 Downloads에서 Python 3.XX버전을 다운 받습니다.

3. SetUp파일을 실행시켜줍니다.
| [Github] github.io? github page는 뭘까? (0) | 2019.03.26 |
|---|---|
| [Github] Git 사용법 (0) | 2019.03.21 |
| [Github] Git 설치부터 VSCODE 설정까지 (0) | 2019.03.20 |
| [editor] VSOODE 설치 (0) | 2019.03.19 |
| [구름IDE] 실행URL과 포트 바꾸기 (0) | 2019.01.07 |