KaKao 의 서비스 Oven app을 통한 UI만들기

KaKao 의 서비스 Oven app을 통한 UI만들기
어떤 프로젝트를 만들때 항상 어떤식으로 만들어야할지에 대한 구체적인 그림을 먼저 그리는게 가장 중요합니다.
그래서 저희는 KaKao에서 제공해주는 Oven app이라는 서비스이용해 앞으로 만들고자 하는 APP의 프로토타입 화면을 그려볼것 입니다.
다음의 가이드 라인을 따라 실습을 진행해 주세요 ! .
1. 회원가입
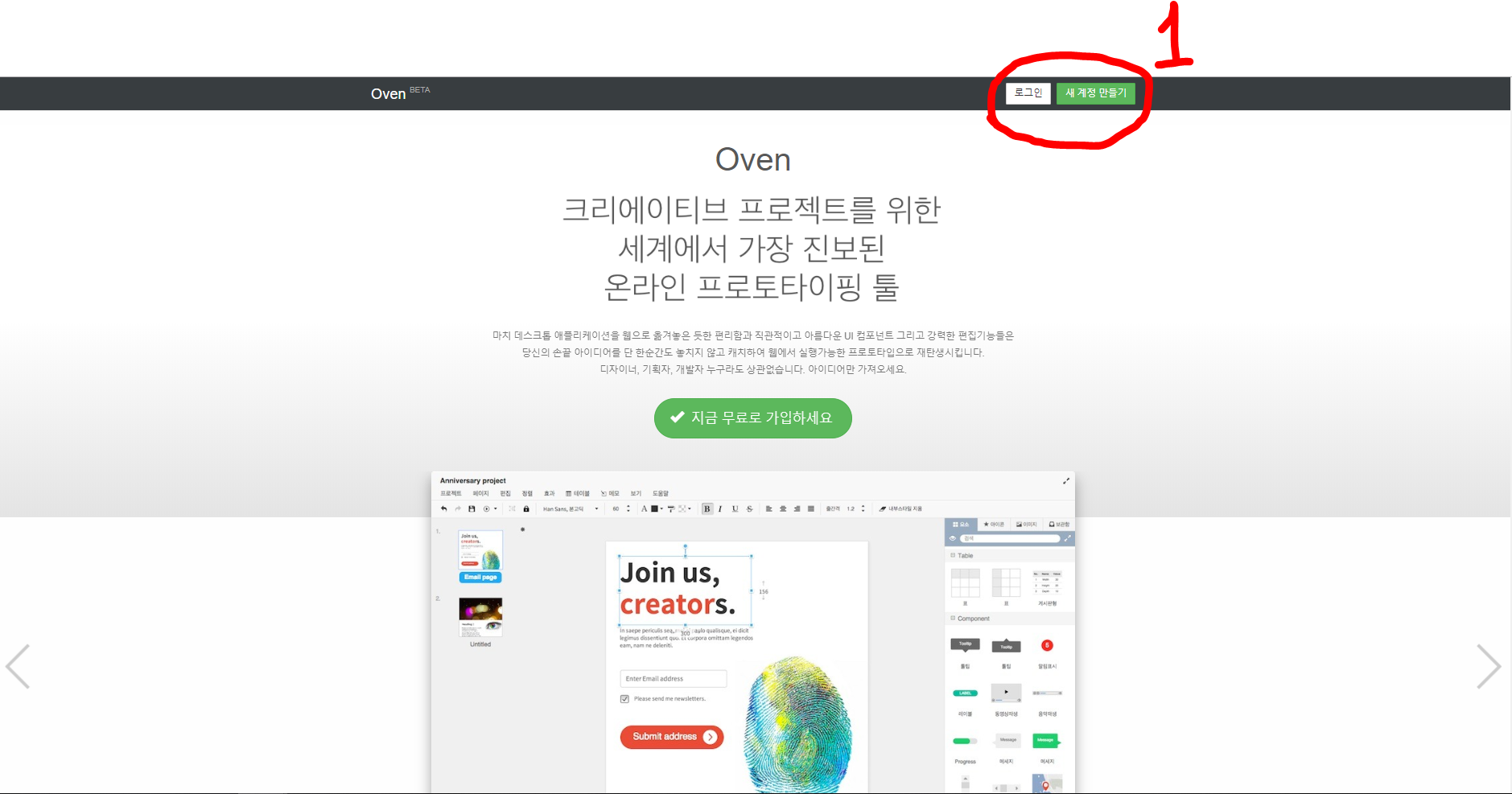
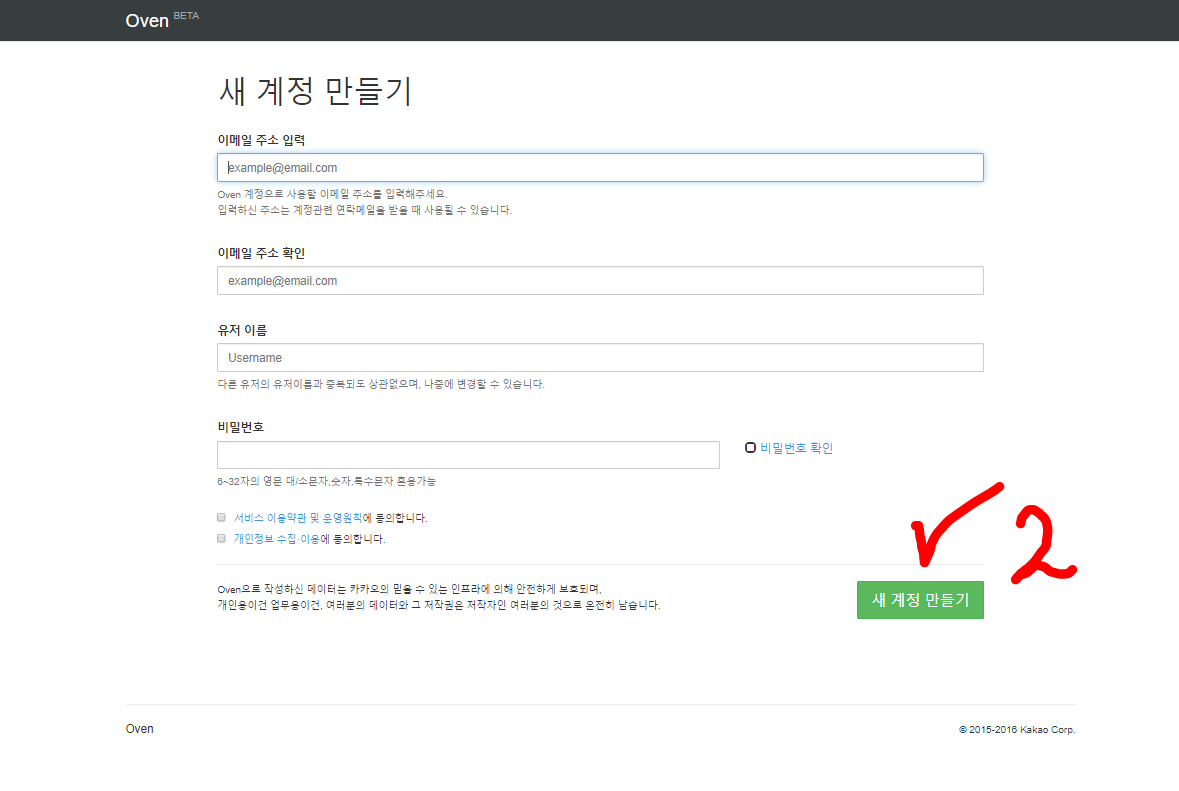
위에서 첨부해드린 링크로 접속 후, 아래 사진에서 보이는 것처럼 계정생성을 진행해주세요.


2. 새로운 프로젝트 만들기
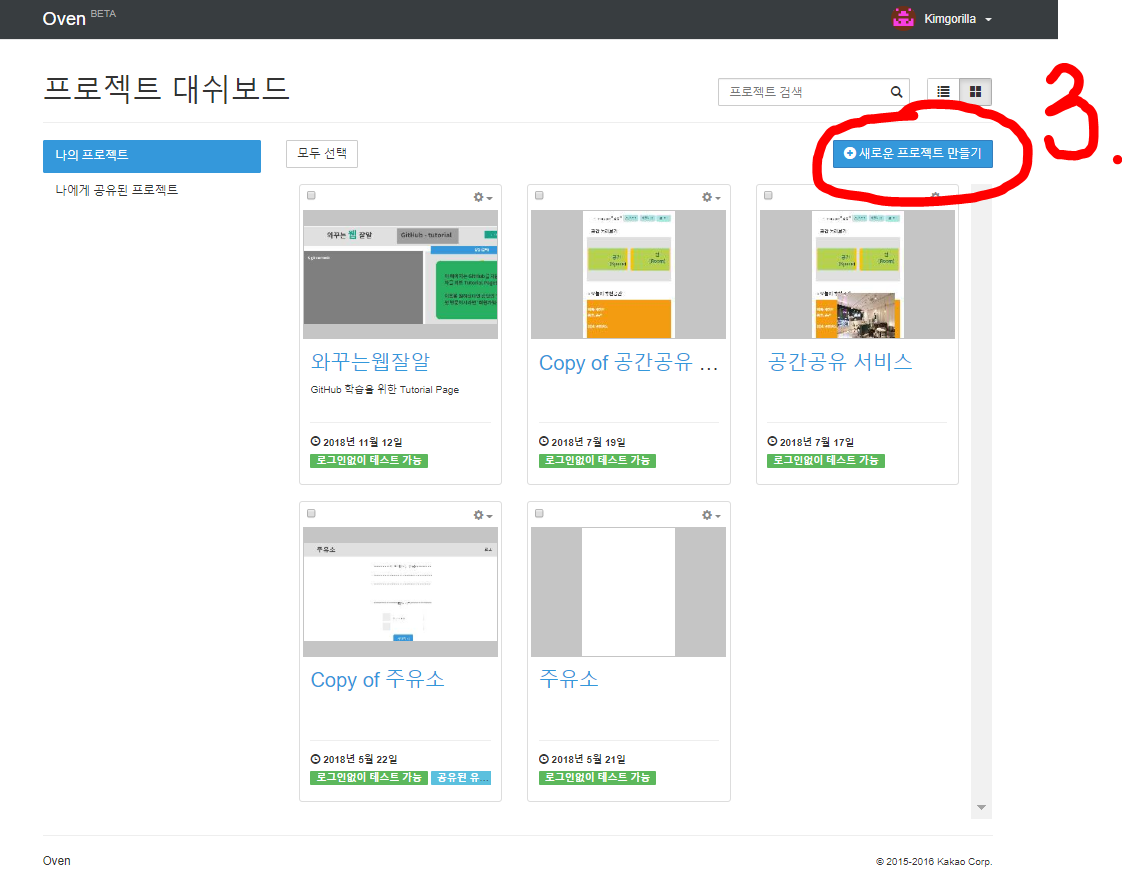
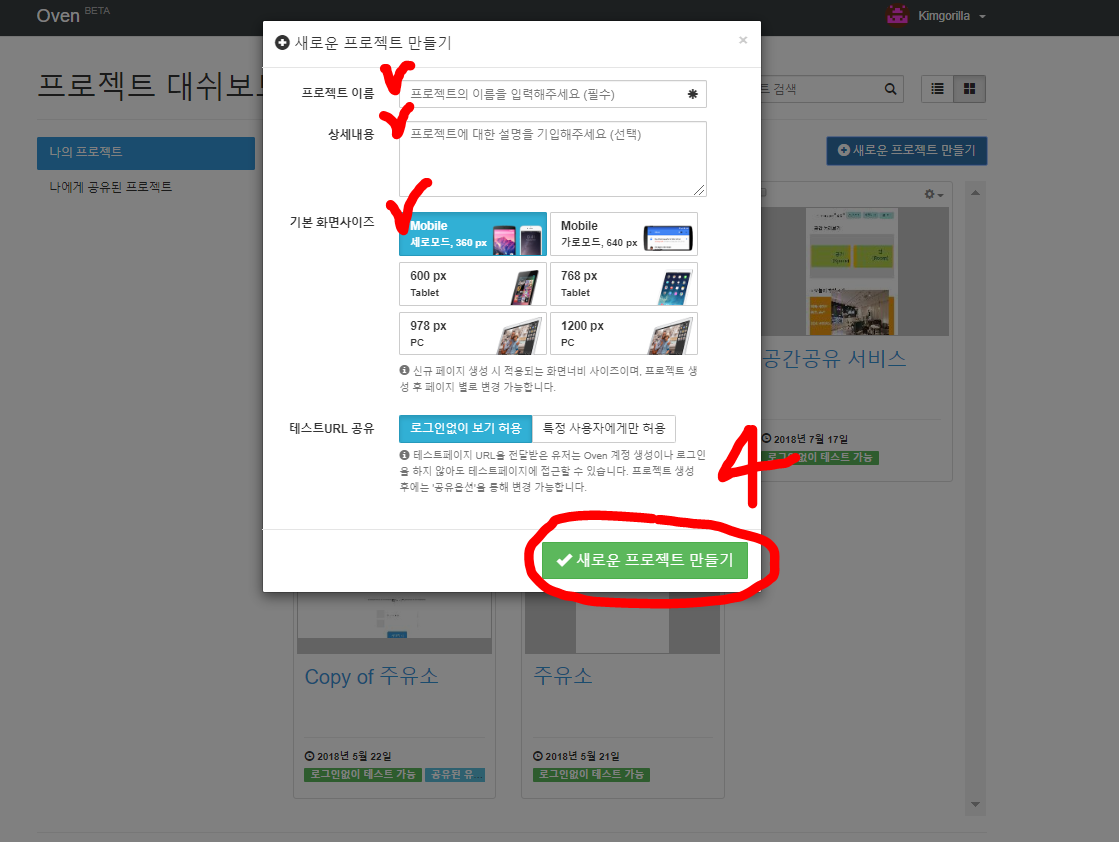
아래의 사진에서 빨간펜으로 표시된 부분을 눌러 새로운 프로젝트를 생성해보겠습니다.

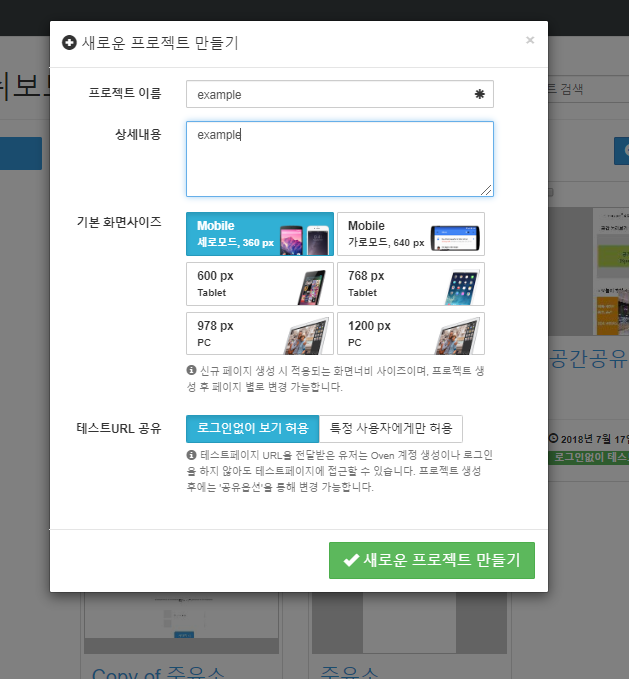
앞으로 계속 사용하게 될 프로젝트의 이름과 상세내용을 기입 후
기본화면 사이즈는 만드는 대상(PC 혹은 Phone(Mobile))에 따라 선택해 주시면 되겠습니다.


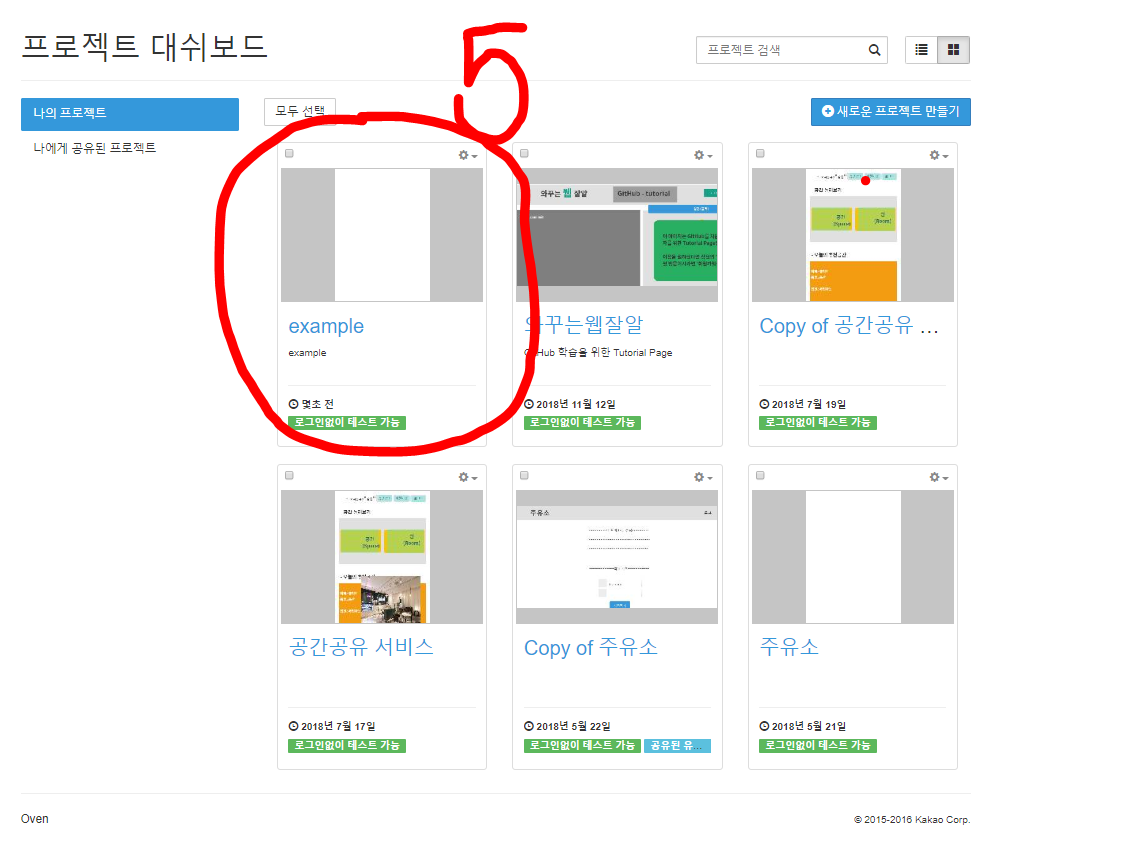
생성이 완료되면 다음과 같은 화면처럼 새로운 빈 프로젝트가 생성이 됩니다.

3. 프로젝트 수정하기.
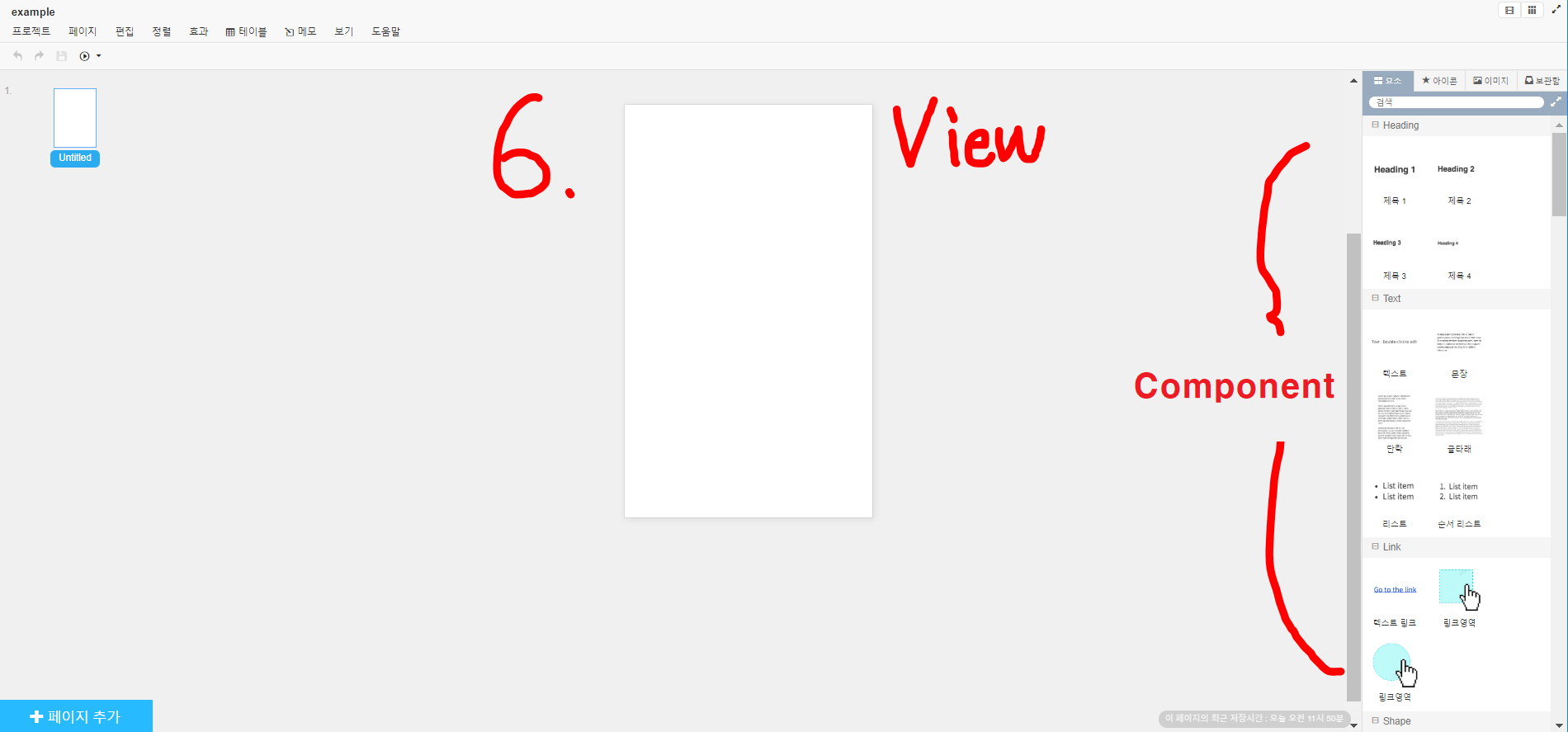
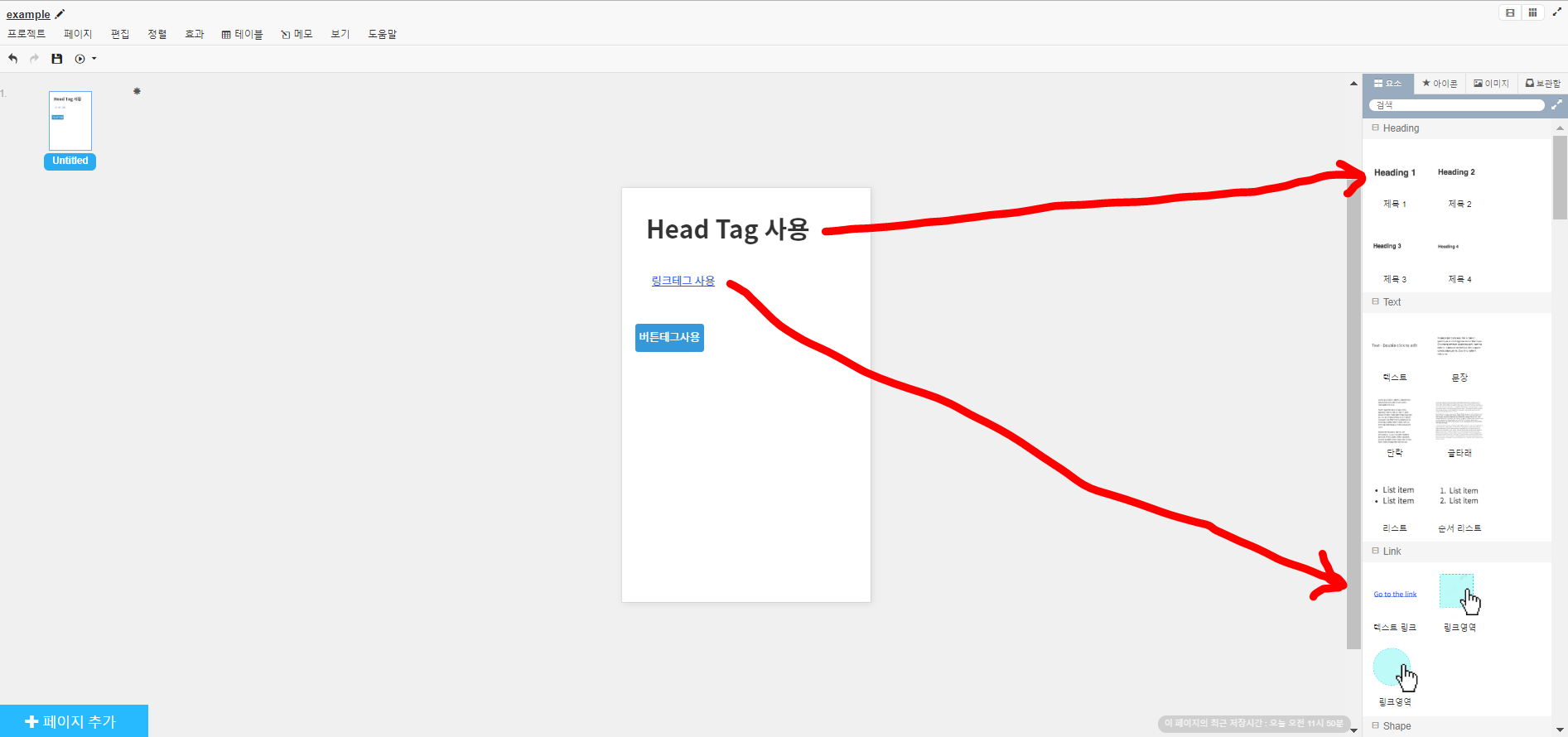
이전의 사진에서 생성된 프로젝트로 접속을 해보면 아래와 같은 화면을 보실 수 있습니다.
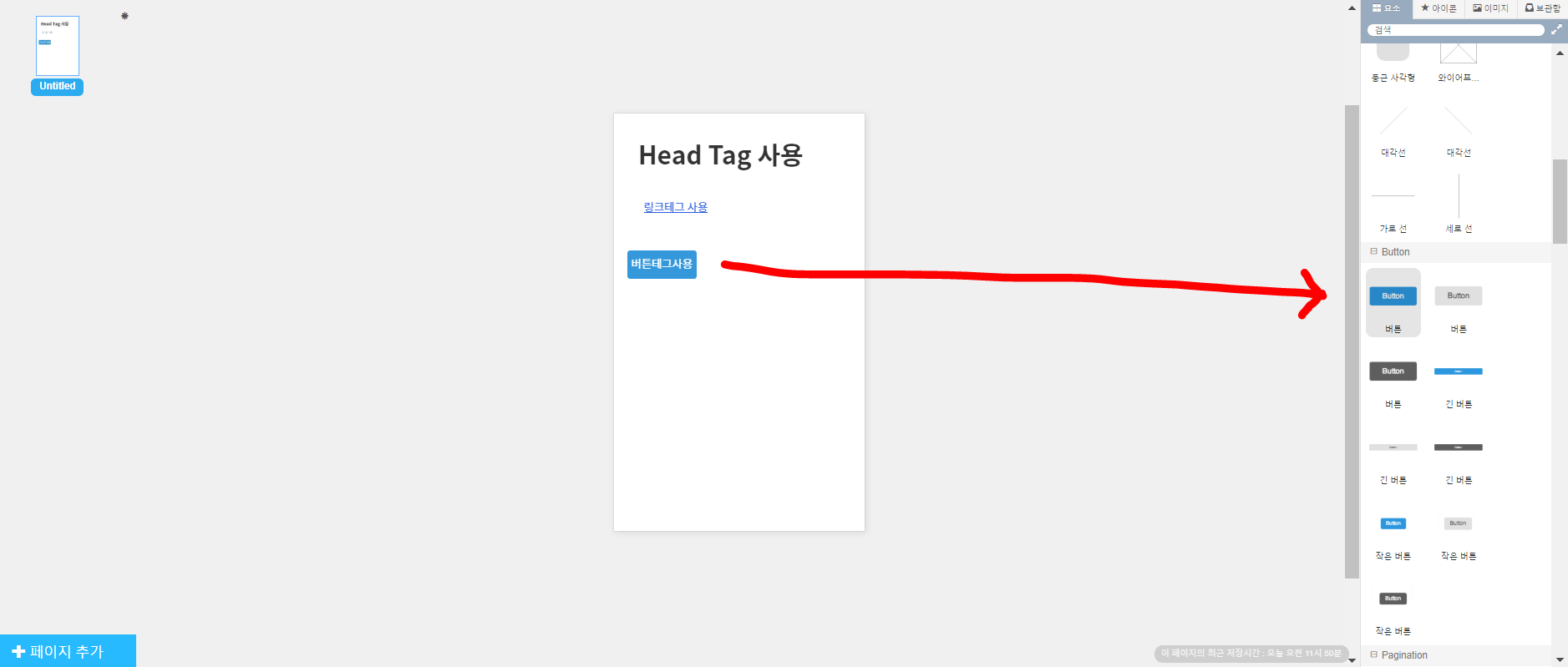
기본적으로 UI를 그릴 도화지가 되는 view부분과 그 view를 채워넣을 아이템들인 component로 구성이 되어 있습니다.

각 아이템들은 HTML의 TAG와 동일하게 구성이 되어있고,
Drag & Drop으로 해당 View(도화지)에 추가하여 수정할 수 있습니다.


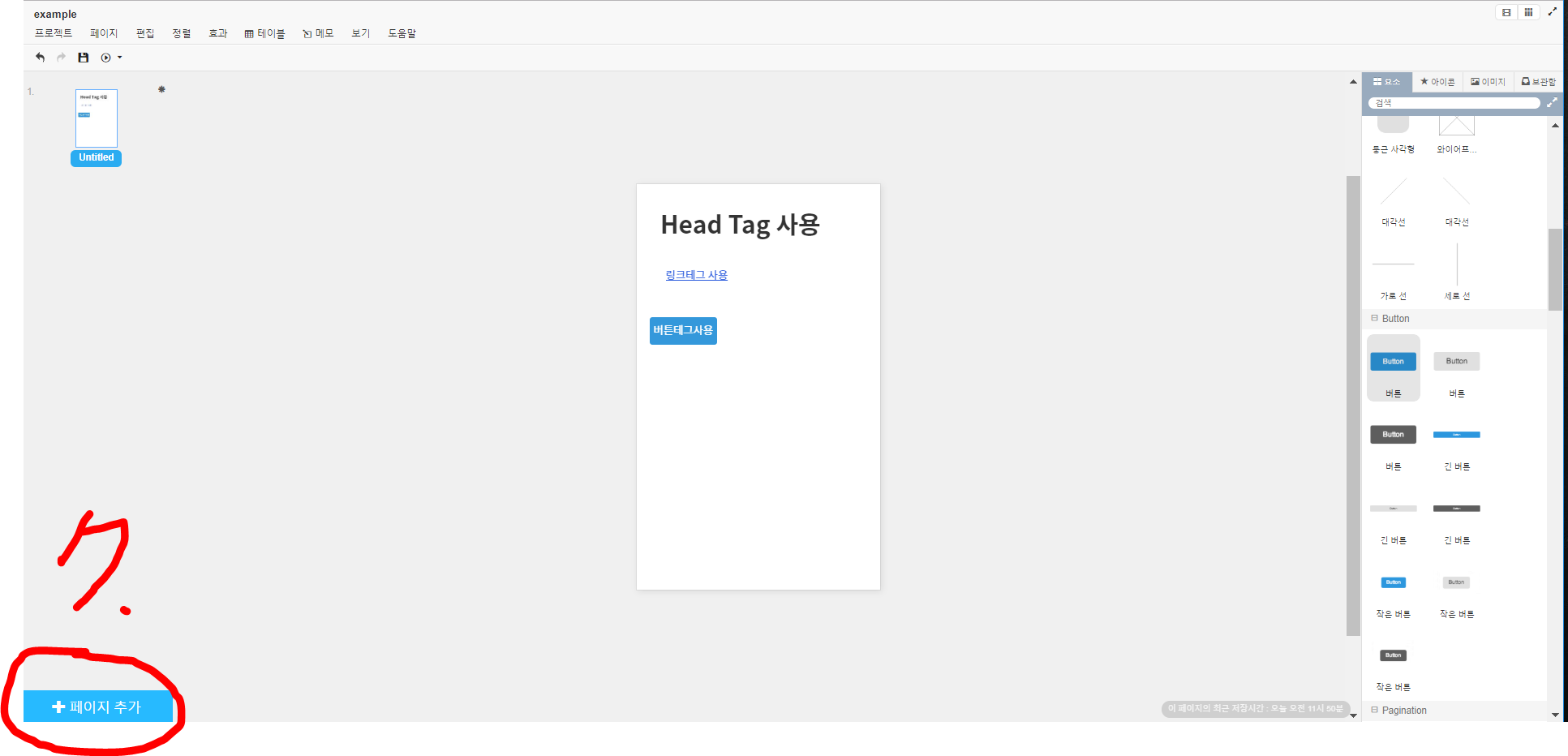
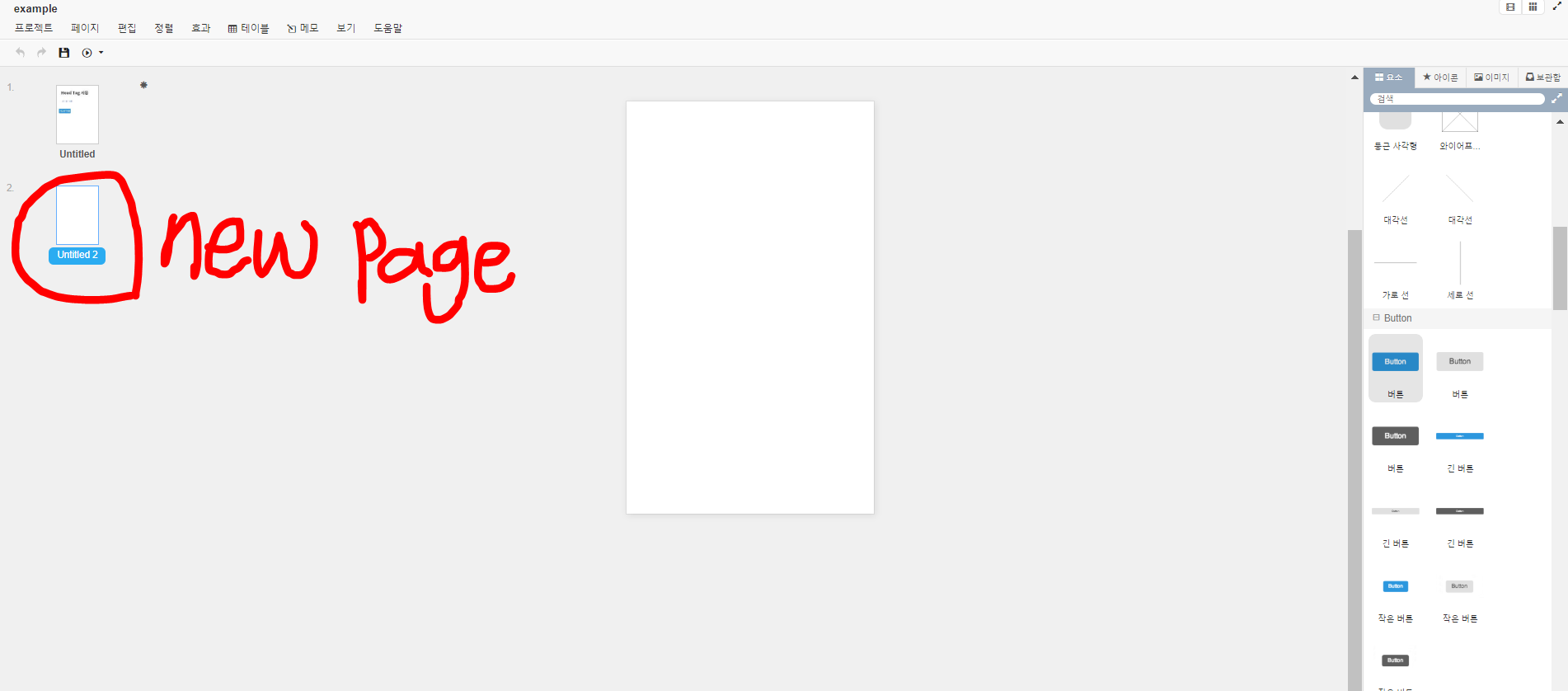
더 많은 페이지(html)들을 생성하고 싶다면 아래의 사진에서 처럼 [ 페이지 추가 ] 버튼을 통해 새로운 도화지를 얻으실 수 있습니다.


4. 내 Oven app 프로젝트를 팀원들과 공유하기
자신이 생성한 프로젝트를 팀원들과 결과물을 공유 또는 함께 수정을 하실 수 있습니다.
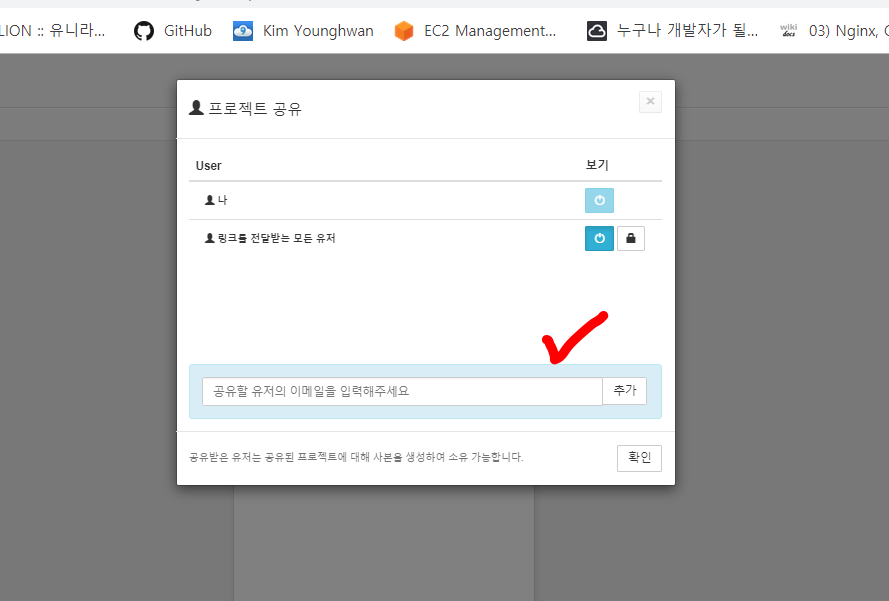
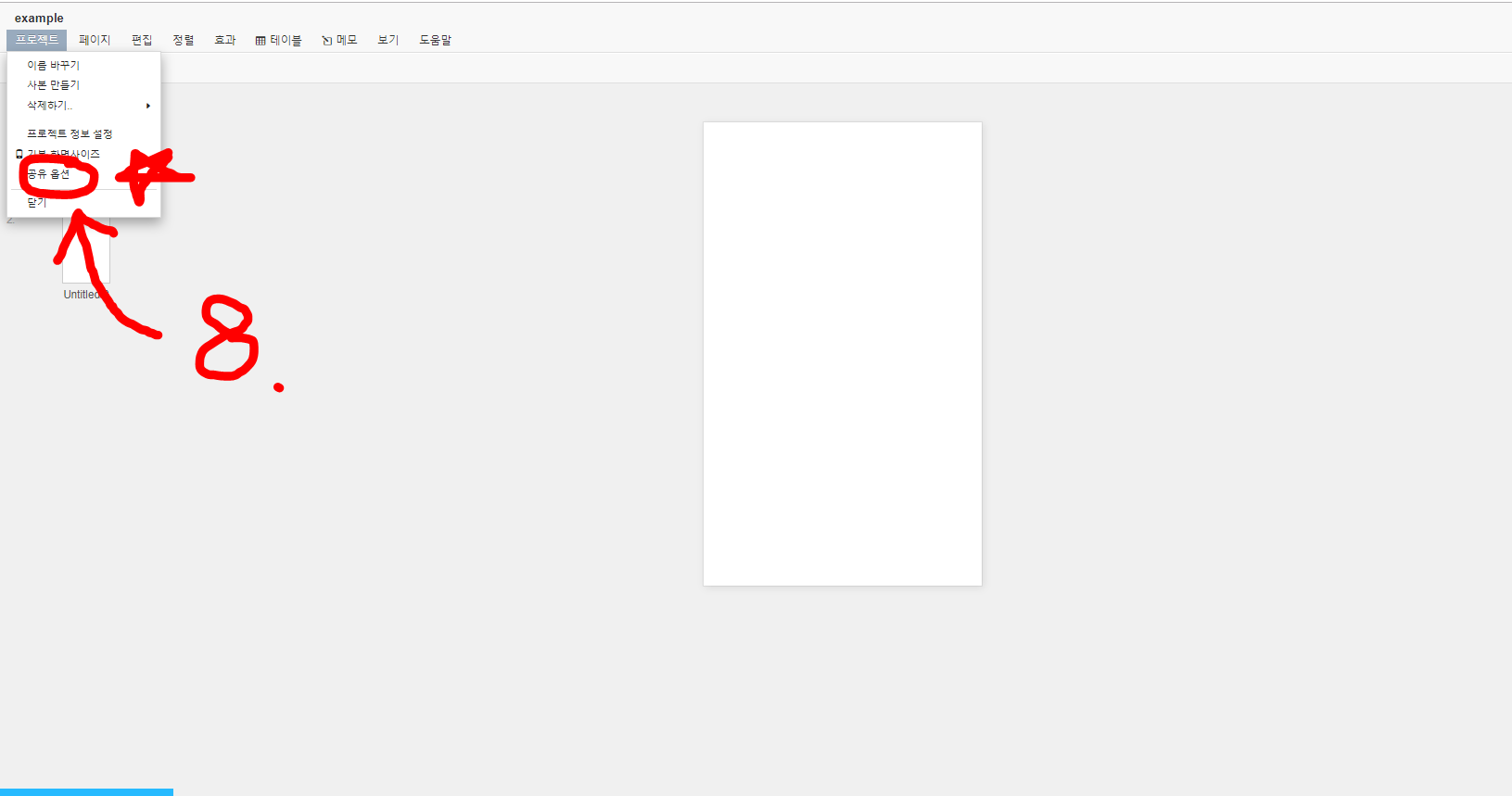
아래의 사진과 같이 우측 상단에 [ 프로젝트 ] 메뉴를 클릭 후 [ 공유옵션 ] 을 클릭해 주세요.

그 후 아래와 같은 모달창이 나옵니다. 여기서 공유하고자 하는 팀원의 이메일을 추가하여 결과물을 공유해 줍니다.