WEB | CSS 스프라이트(CSS Sprites)란?

사실 이 내용은 프론트엔드 개발자를 위한 문제은행에서 답을 모르는 것들을 포스팅해서 기억해 두려고 발췌해 온 주제랍니다. 사이트는 아래를 참고해 주세요 ; )
👨💻 CSS 스프라이트(CSS Sprites)란?
🐵: 안녕하세요 : ) Kimgorilla 입니다. 오늘은 CSS 스프라이트란 무엇인지에 대해서 알아보도록 하겠습니다.
CSS Sprite 또는 CSS Image Sprite라고도 불리는데요, 여기서 이 Sprite라는 단어는 합성과 같은 의미로 쓰여지는데요. 직역을 해보자면 CSS 이미지 합치기(?) 가 되겠습니다.
왜 이미지 합치기라고 불리냐면 CSS image Sprite는 여러개의 이미지를 하나의 이미지로 합쳐서 관리하는 기술이기 때문입니다.
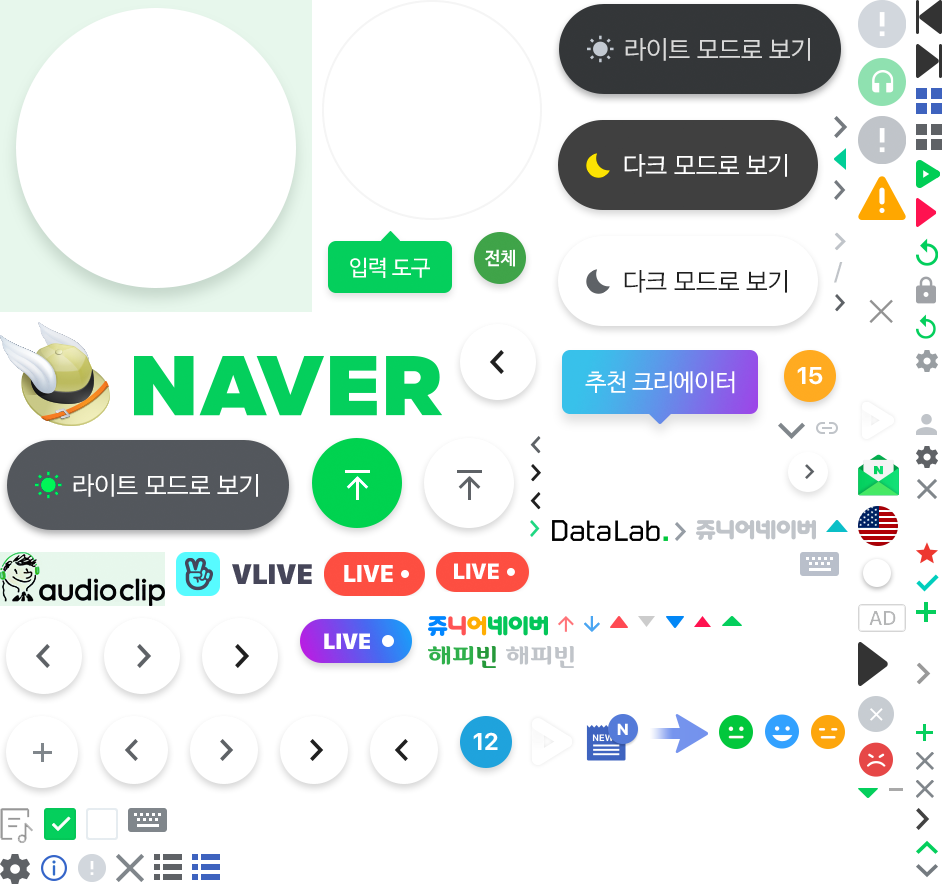
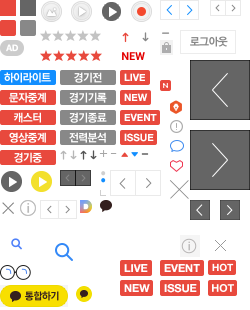
이해를 돕고자 친숙한 사이트 몇개를 선정해 실제로 사용중인 Sprite image를 가져왔습니다.


두 사진은 각각 네이버와 다음에서 실제로 사용중인 Sprite image 입니다.
🤔철수: "어? 그러면 html에서 image가 하나면 어떻게 불러다 사용해요? 저는 로고 하나만 필요한걸요?"
🐵:
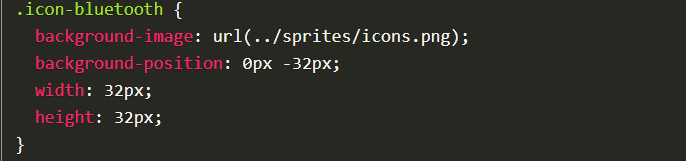
다 방법이 있습니다. CSS의 background 속성중에 background-image, background-position 와 우리가 원하는 로고의 크기 즉 width, height 속성만 있다면 Sprite image에서 특정 아이콘 부분만 사용하는것이 가능합니다.
마치 이런식으로 말이죠.

🤔철수: "다시 생각해 보니깐 굳이 이렇게 사용해야 하는 이유가 있을까요? 여러사진으로 보내는게 사용하기 편할꺼 같은데요.
🐵:
이러한 방식으로 사진을 사용하는 이유는 사이트의 성능을 향상시키기 위함인데요. 사실 이전 포스팅에서 iamge spriting에 대해 살짝 언급을 했었습니다.
궁금하신분은 한번 보시면 좋을것 같습니다.
요약해서 말씀드리자면, 브라우저는 한번에 하나의 파일만 가져올수 있습니다. 그렇기 때문에 이미지 여러개를 요청하게 되면 그만큼 서버로 요청도 많아지게되고 요청이 많아지는 만큼 네트워크 지연도 많아지게 됩니다. 결국 페이지렌더링이 늦어지게 되는거죠.
그렇기 때문에 많은 사이트에서 HTTP 요청 횟수를 줄이기 위해서 로고나 아이콘과 같은 사진들을 하나로 합쳐서(Sprite) 하나의 이미지로 만들어 보내는 것입니다.
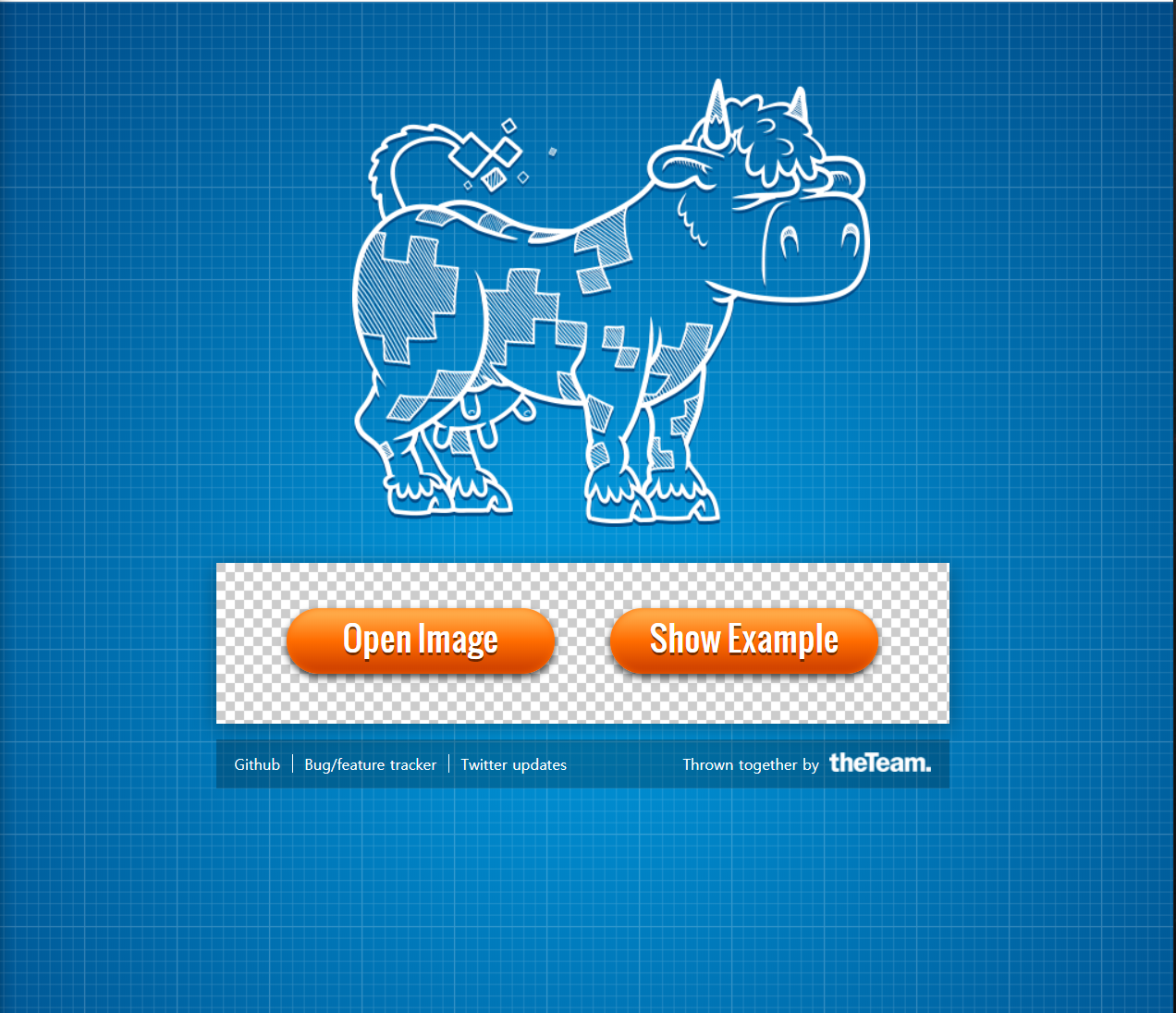
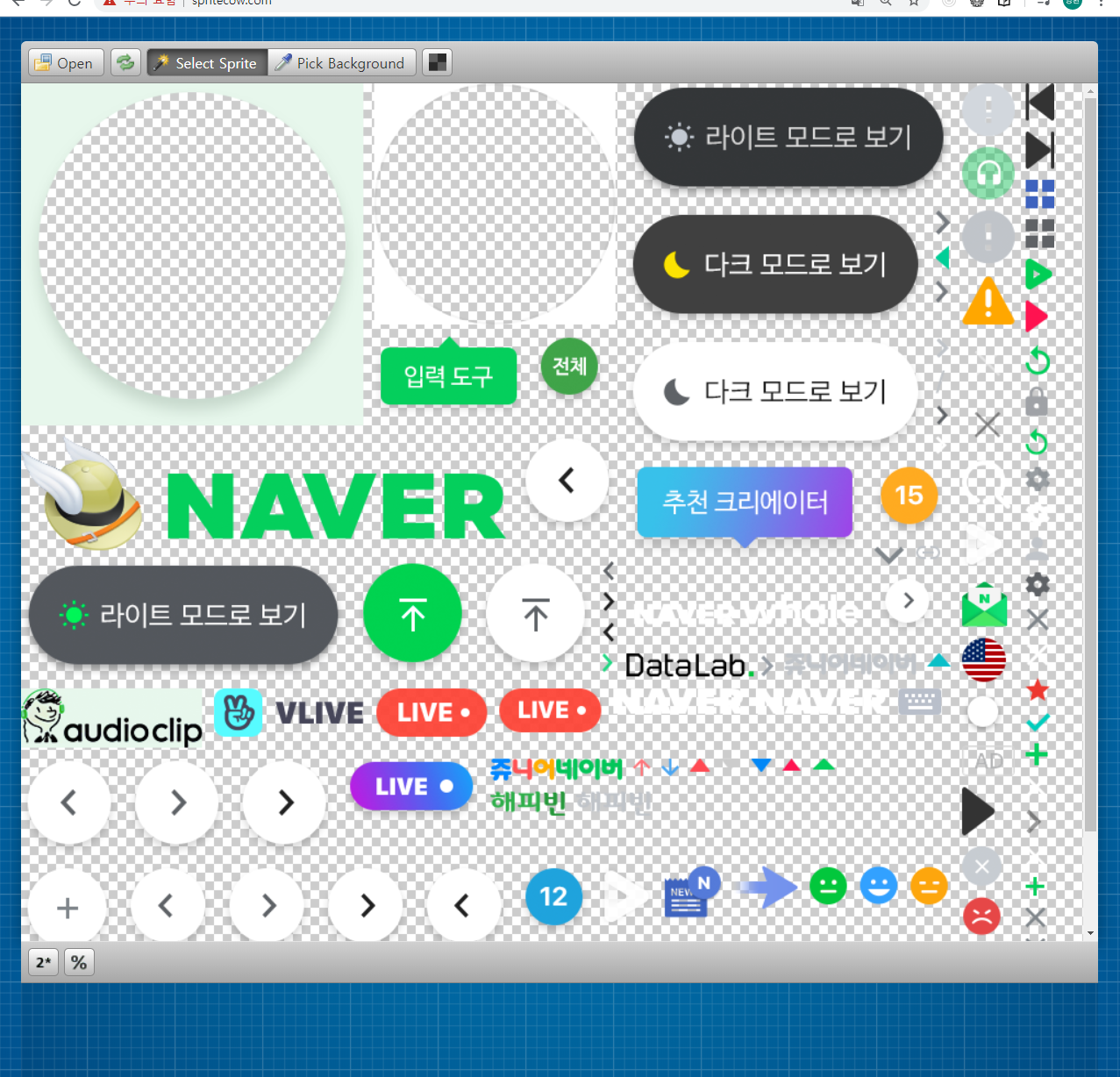
이러한 sprite image에서 특정 icon의 위치 찾는게 쉽지만은 않습니다. 그래서 이러한 sprite image 에서 특정부분을 사용하기 위한 css로 바꿔주는 여러 프로그램과 사이트들이 있는데요. 제가 소개드릴 사이트는 sprite cow 라는 사이트입니다.
http://www.spritecow.com/
사이트에 들어오셔서 원하는 이미지를 열어줍니다. 저는 네이버의 sprite image를 열었습니다.


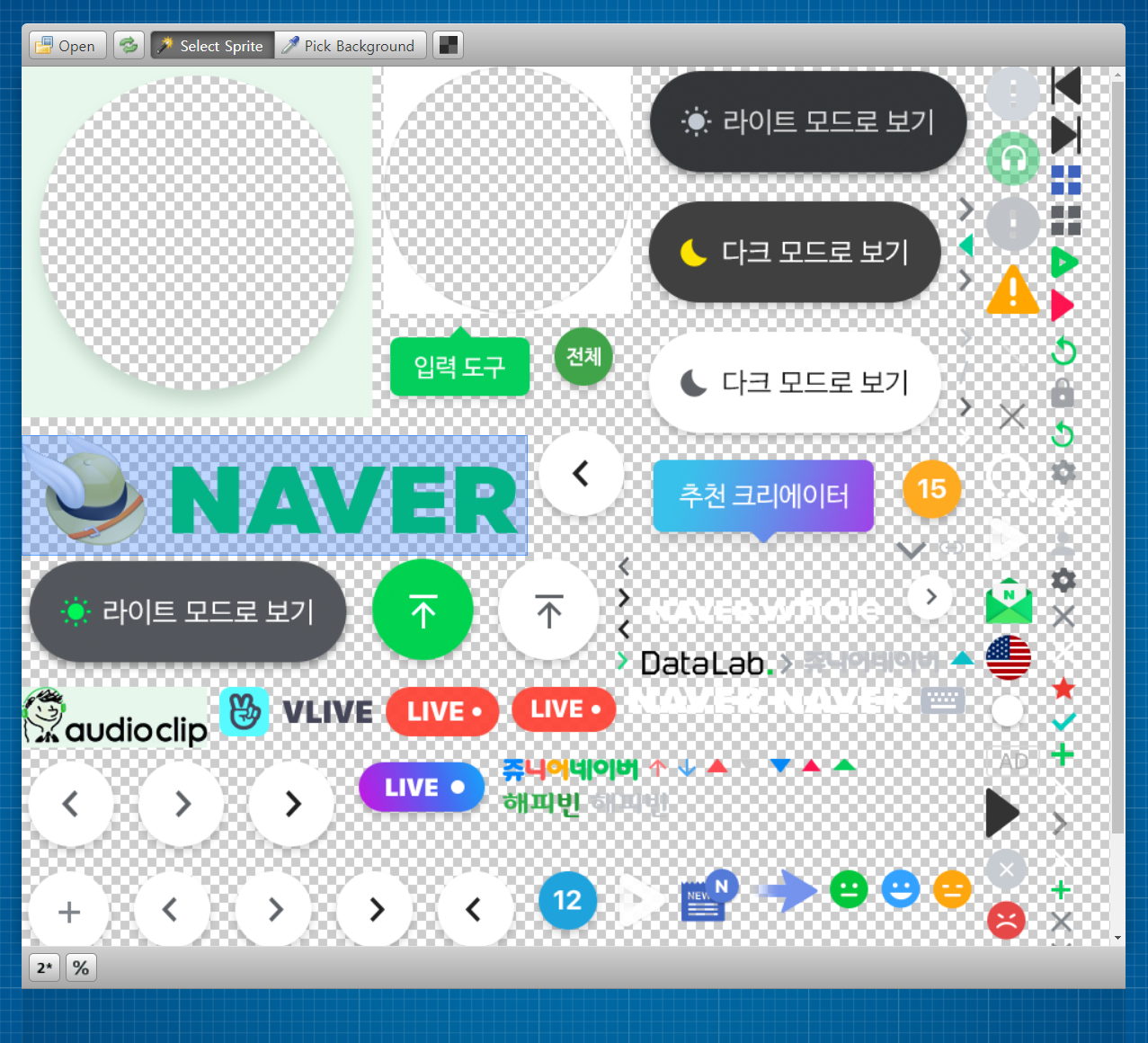
그리고 마우스를 이용해 원하는 로고영역을 선택해주세요.

그러면 아래에 해당 영역을 사용하기 위한 css가 나타내어지게 됩니다.

오늘 살펴볼 내용은 여기까지이구요. 궁금한점이나 피드백은 언제든 환영입니다. 댓글을 통해서 의견 남겨주시길 바랍니다 : ) 감사합니다.